Countdown Timer Popup: How to Make + Templates & Examples

Read summarized version with
If done right, countdown timer popups are an effective way to drive urgency on your ecommerce website, whether for flash sales, product launches, or limited-time offers.
They help capture leads and boost ecommerce revenue and conversions by showing visitors exactly how much time they have to act.
This guide will show you how to create effective countdown timer popups that increase online sales and visitor engagement.
In this post:
Easily publish and track revenue from your countdown campaigns
Get templates for cart recovery, sales promotions, upsell, product recommendations, and other campaigns. Track your revenue and improve performance with A/B testing.


What's a countdown timer popup?
A countdown timer popup is a type of website popup campaign that includes a live countdown clock to create urgency and encourage visitors to take action. Ecommerce stores often use countdown timer popups for limited-time offers, flash sales, product launches, exit offers, or seasonal promotions like Black Friday sales.
With the right design, placement, incentive, and targeting, countdown timer popups can increase ecommerce conversions by up to 58%. The top 10% best-performing campaigns convert over 21% of visitors on average.
The most common countdown timer types in popups include:
Countdown timer type
Description
Ecommerce use cases
Fixed end-time
Counts down to a set date/time
Flash sales or time-limited limited offer; tested with strong engagement in exit-intent popups
Dynamic / rolling
Starts when a visitor lands on the page
Personalized urgency; Wisepops experiments show up to +30% engagement lift when tied to browsing/cart behavior
Cart/session-based
Linked to items in cart or session duration
Improving checkout conversions; tested timers with up to ~30s delay improve revenue per visitor


See 16 effective popup strategies for increasing revenue
A playbook and a 30-day implementation plan to sell more without always relying on discounts:


Are countdown popups effective?
Countdown timers are popular on ecommerce sites, and for a good reason:
Adding a countdown to a popup boosts the average conversion rate by 41% compared to the traditional format: 7.34% vs 4.63%.
That's why countdowns in popups are a proven way to increase conversion during limited-time sales, Black Friday promos, and other time-sensitive offers.


Countdown timer popup templates
This playbook breaks down the highest-performing popup campaigns with countdowns we see ecommerce brands using today. Click them to see how they work.

Countdown Offer
Boost engagement with a countdown popup that creates urgency and excitement

Cart Recovery
Recover abandoned carts with AI-powered timing and personalization

Time-Limited Seasonal
Add urgency to seasonal offers with a live timer and show best sellers
How to create a countdown timer popup
Follow these seven steps to create a cart abandonment countdown timer popup with a limited-time discount as an incentive:
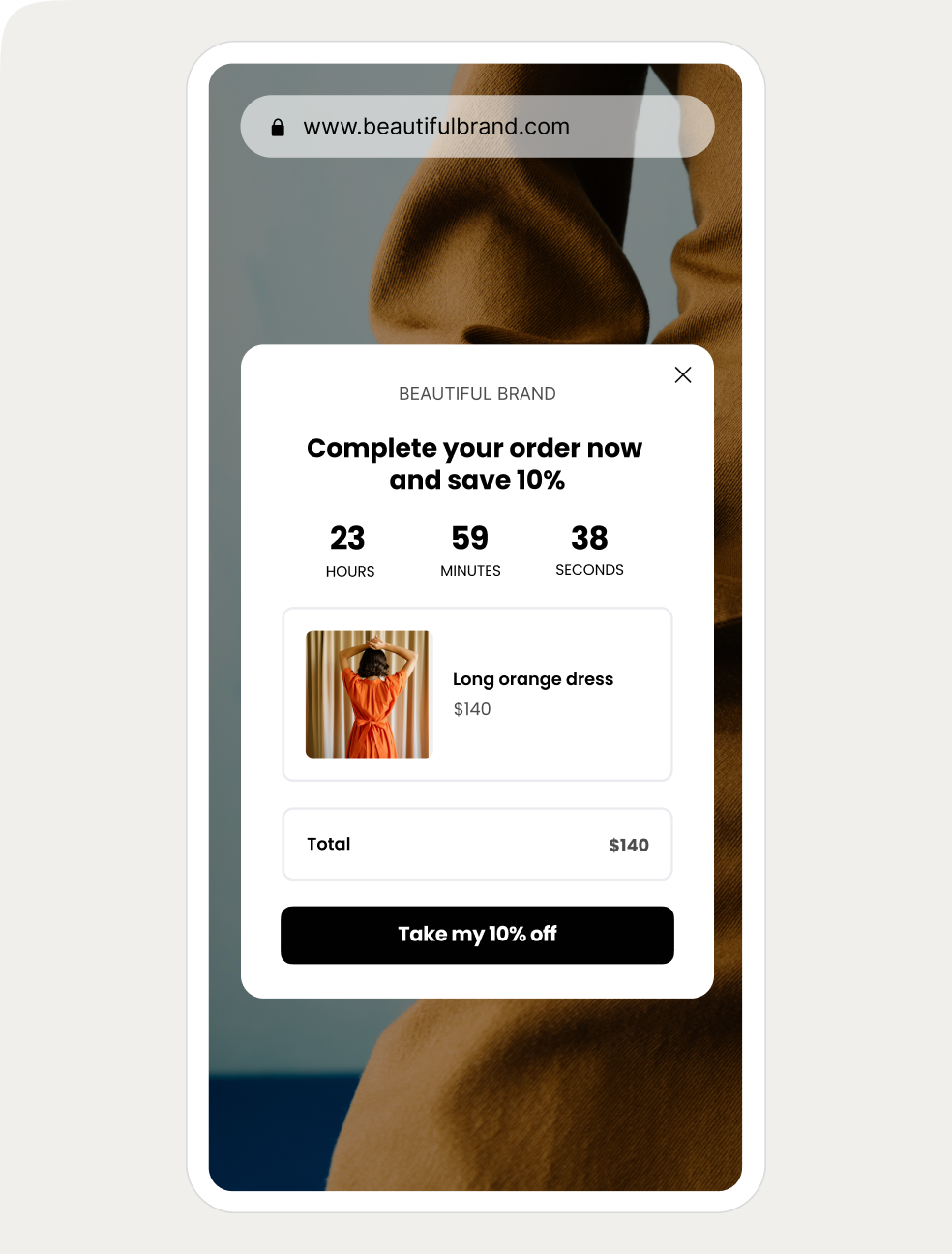
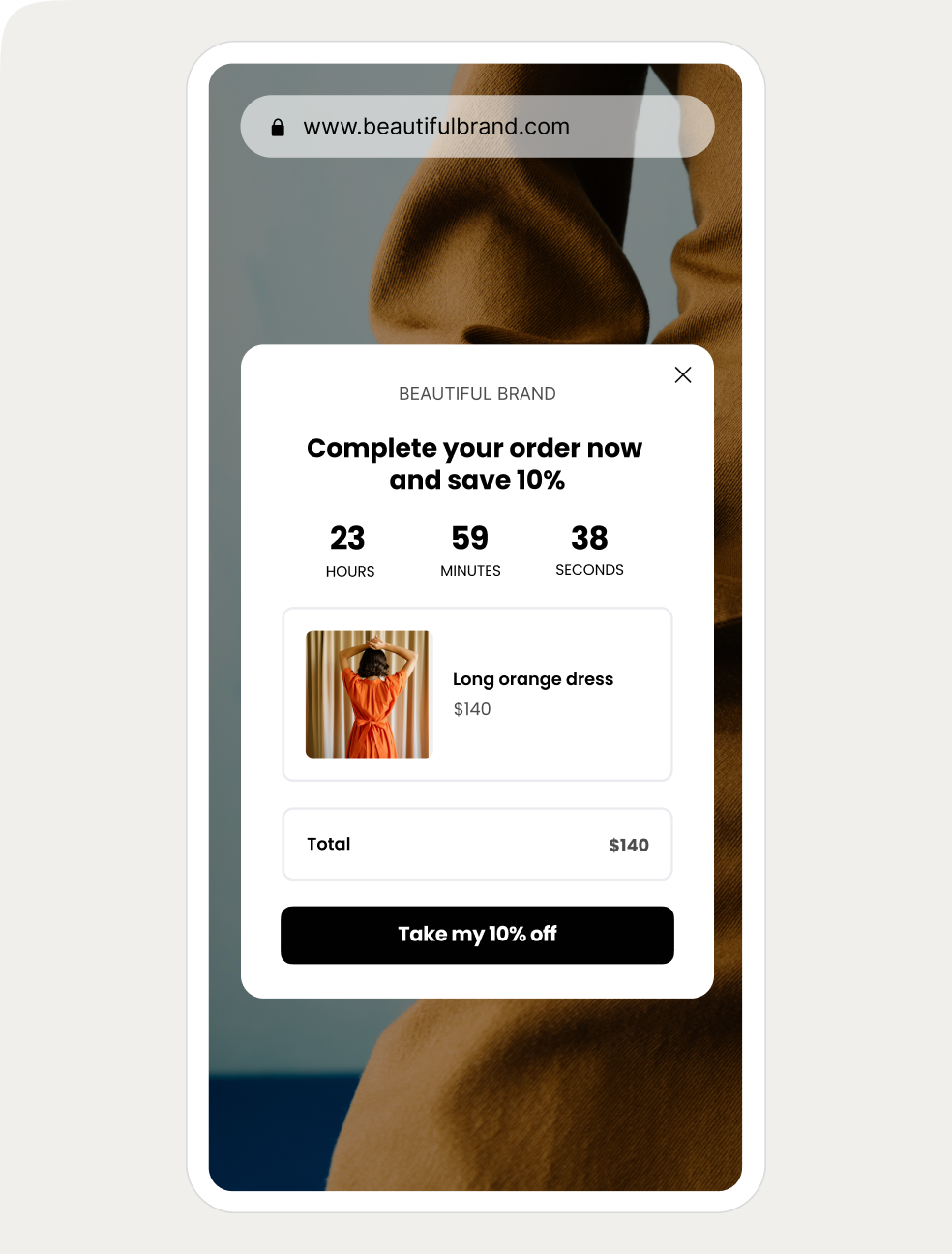
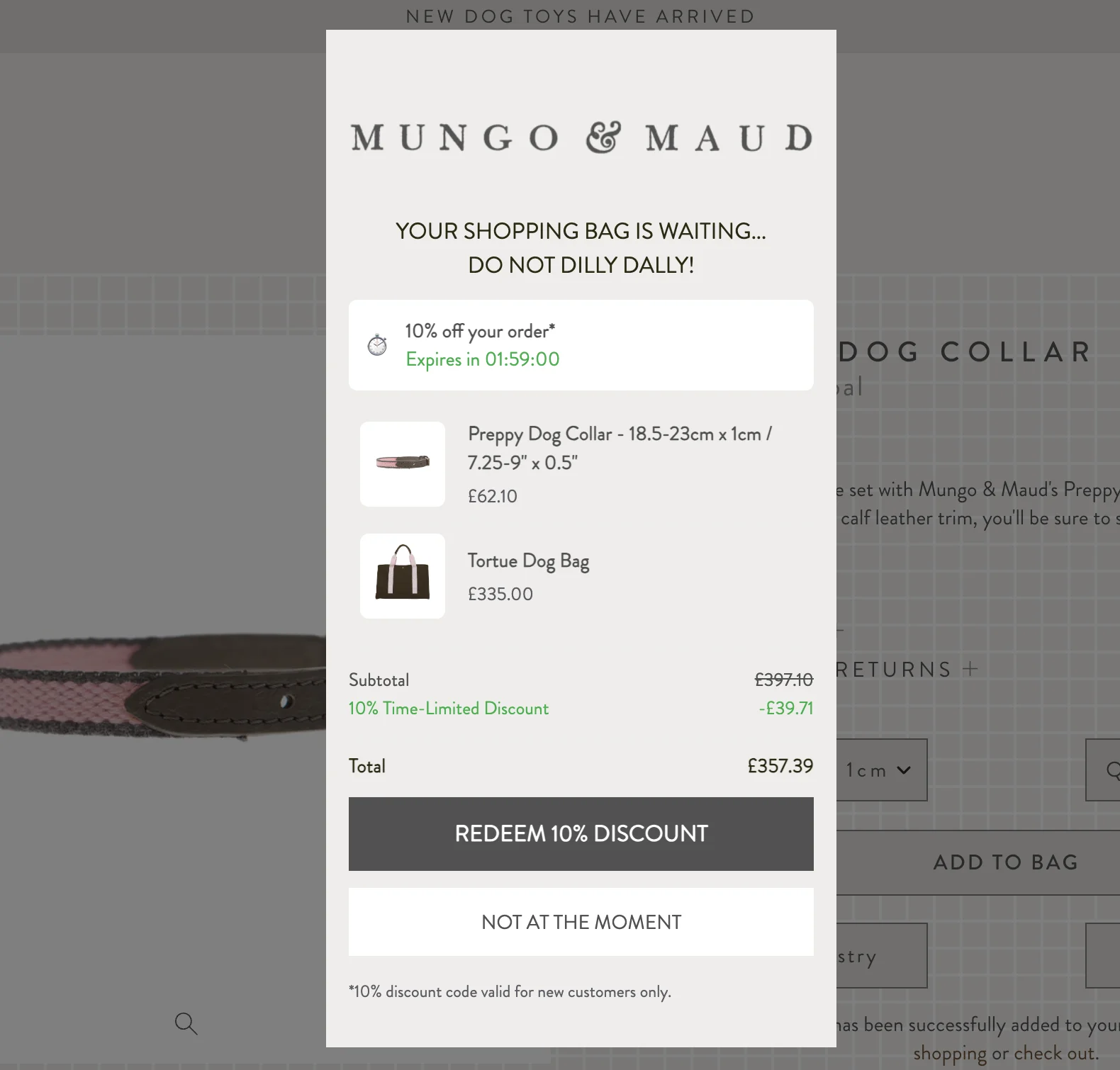
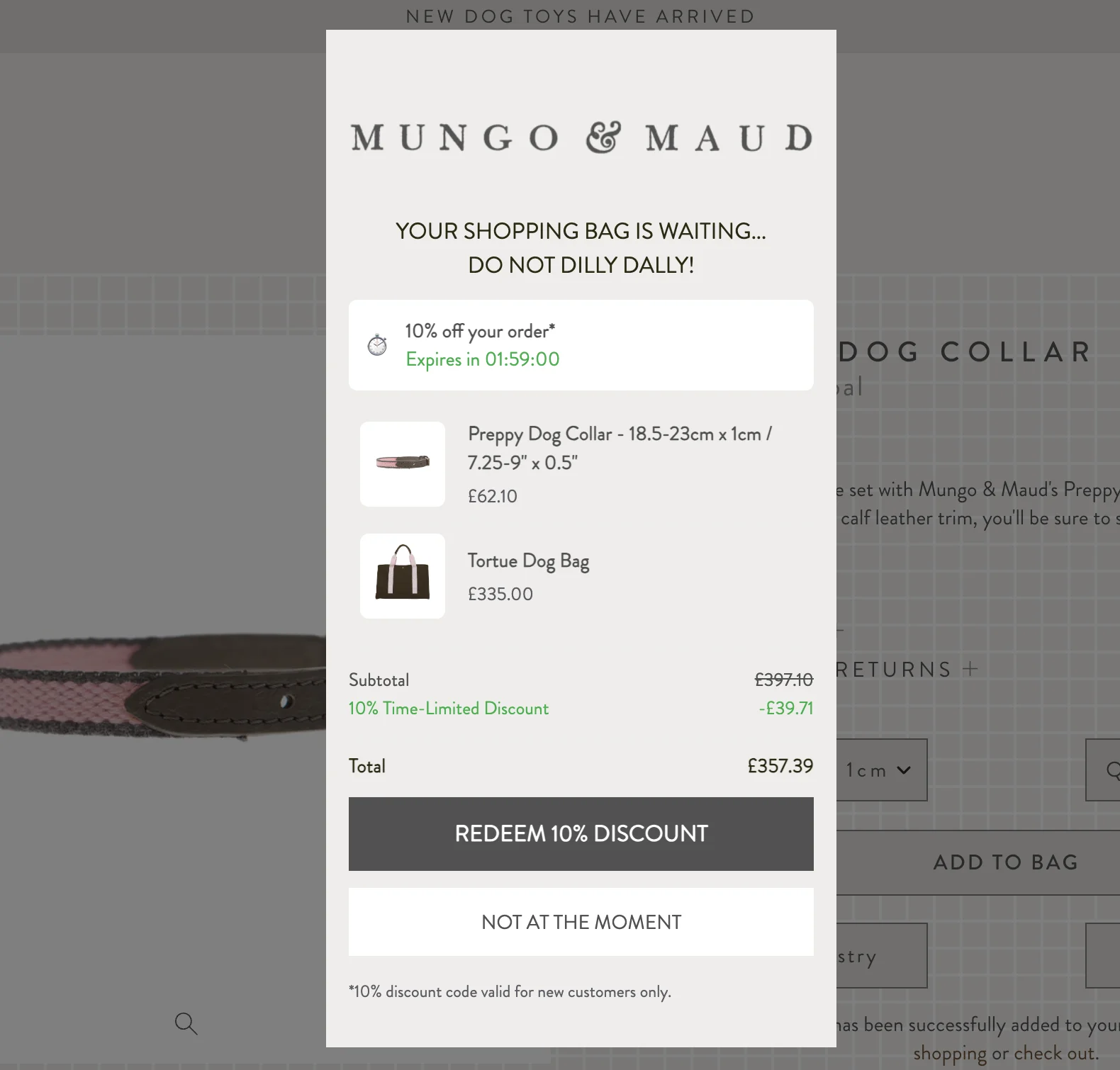
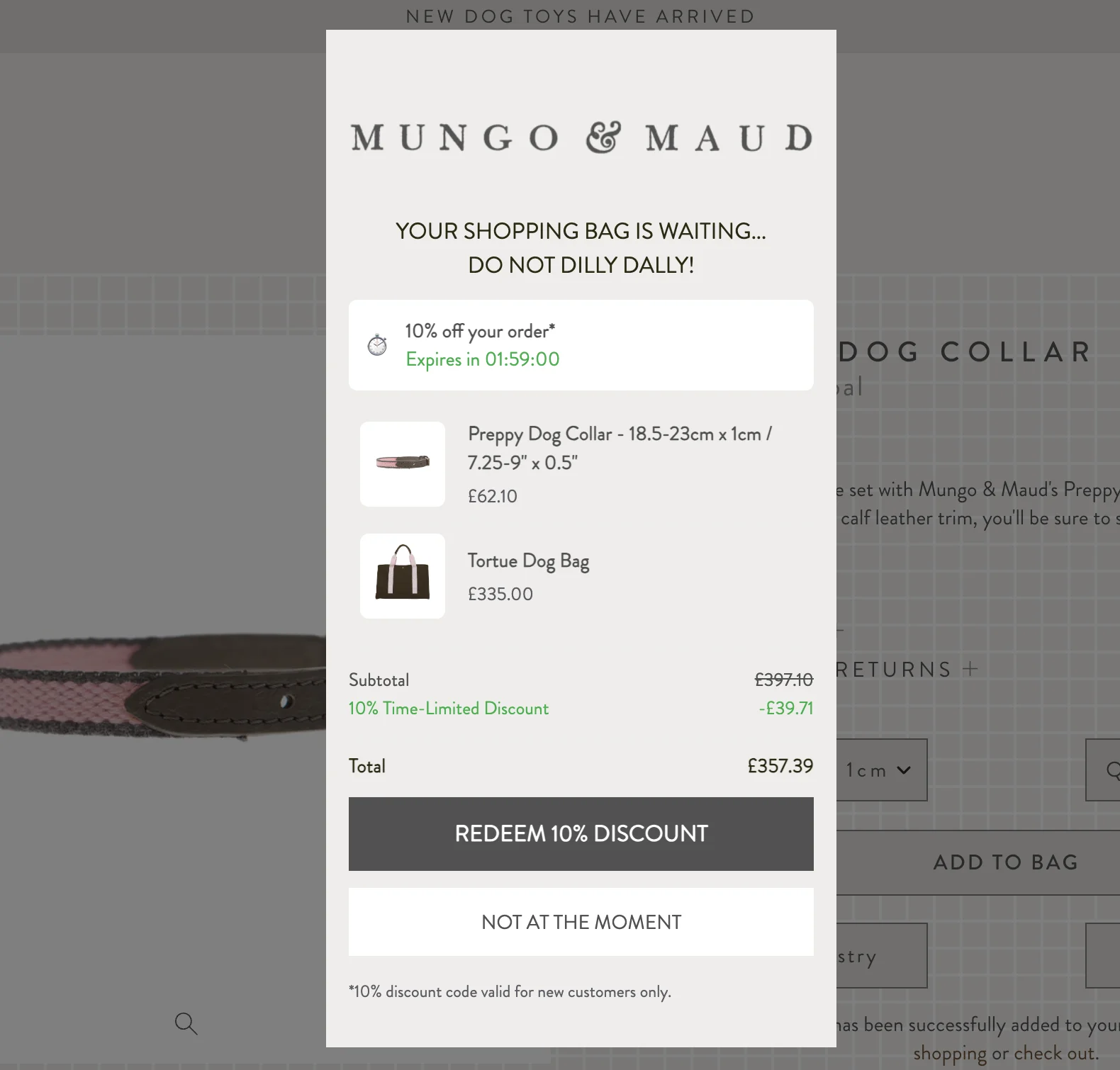
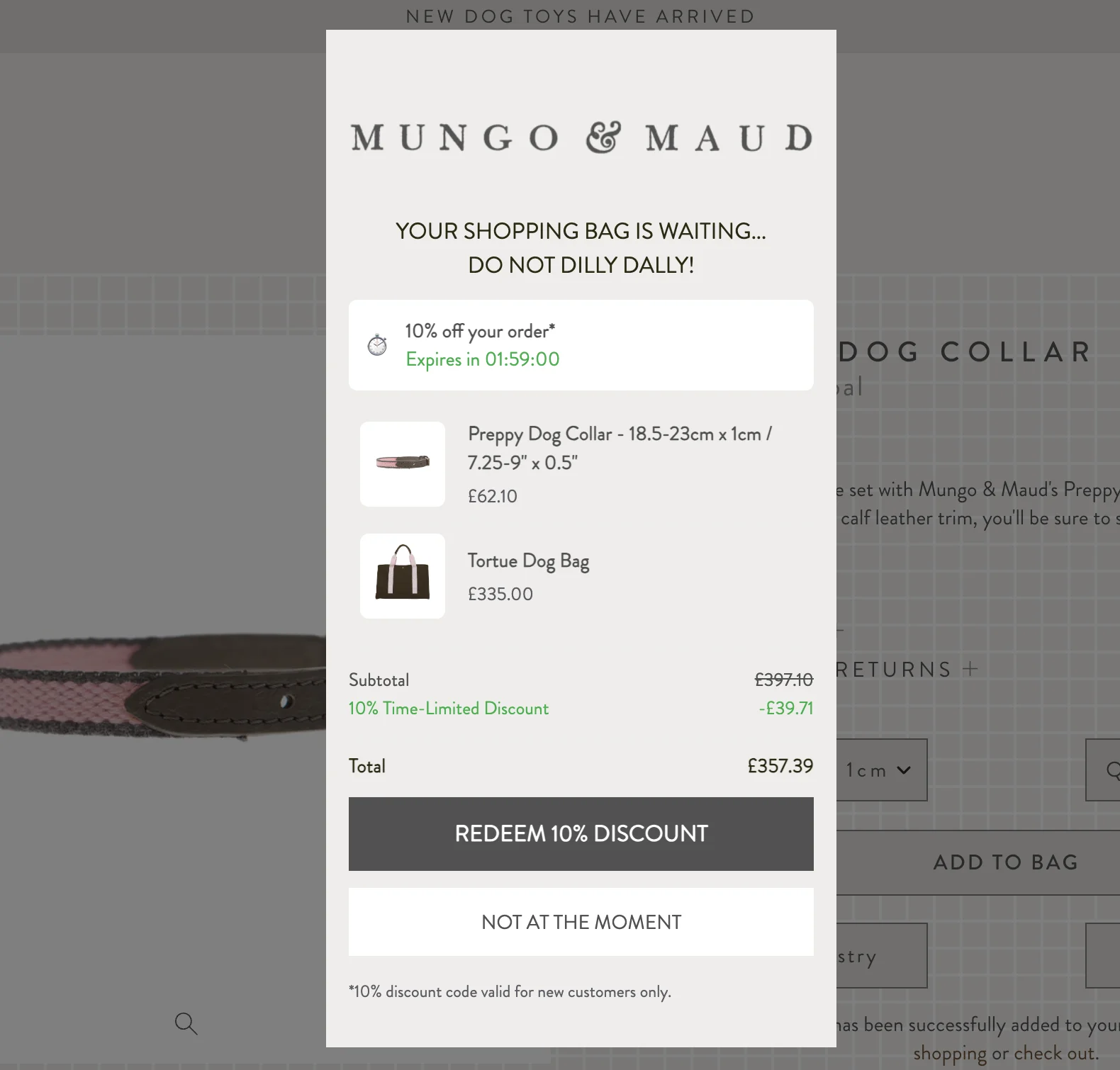
The final campaign will look like something like this (I took this campaign from a Shopify store Mungo & Maud for inspiration):


In this tutorial, we'll use Wisepops (4.8 stars on Shopify), a popup tool with ecommerce-focused templates with countdown timers, native Shopify display options, Klaviyo segment targeting, and other advanced features:
Begin by getting a free account:
Use for free for 14 days, no cc needed to sign up. Learn more about Wisepops popup maker


Step 1: Start a new campaign
In Wisepops, go to Campaigns > Popups and choose New popup campaign:


Step 2: Choose a template with a countdown timer
Select a countdown timer template from the gallery—use the search button to look for "countdown to see only the ones with built-in timers. Or choose the "Shopify" category for dedicated templates for cart recovery and sales promotions.
For this tutorial, I want to create a countdown timer campaign with a cart recovery incentive, so I'll pick this one from the Shopify category:


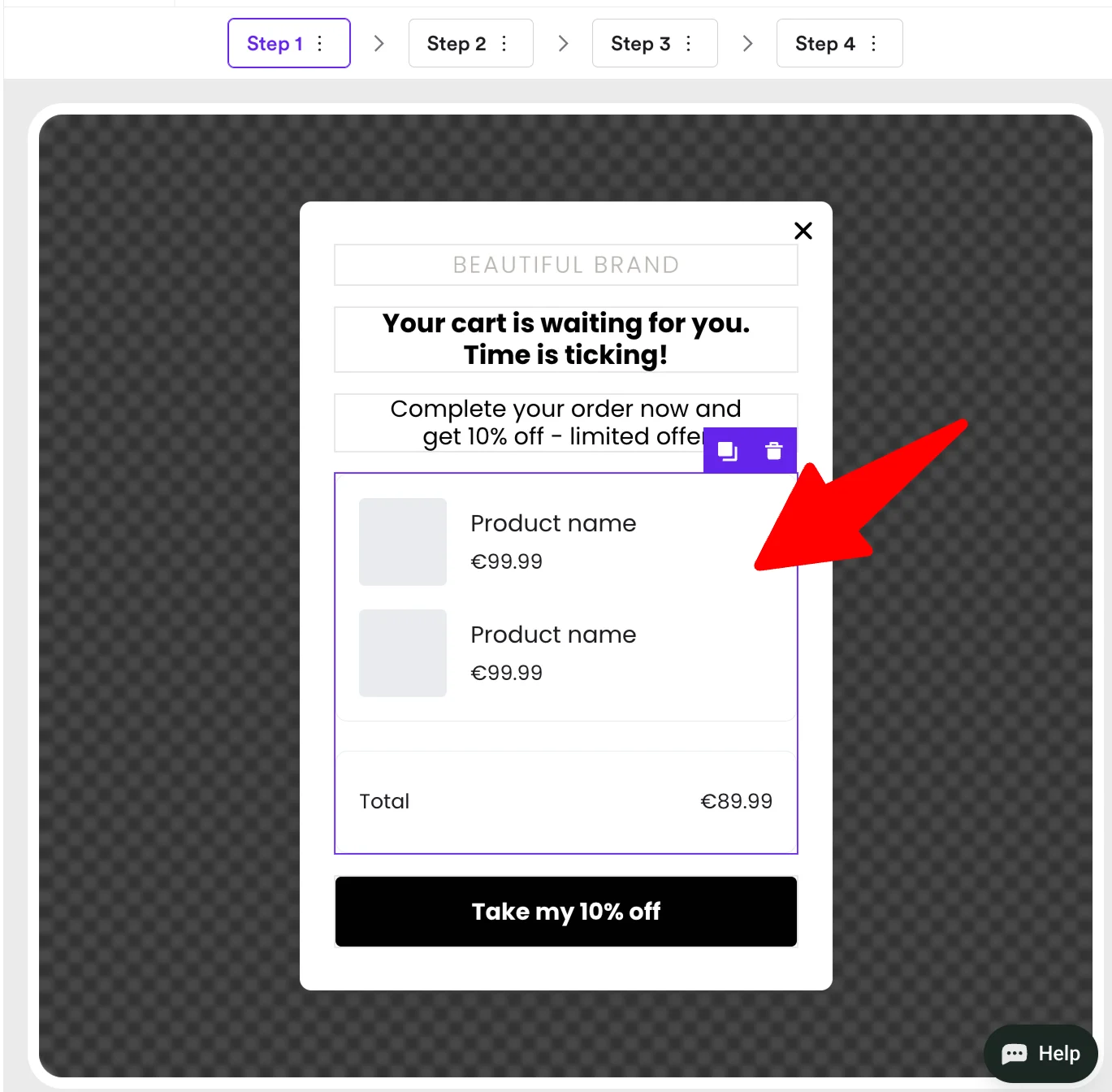
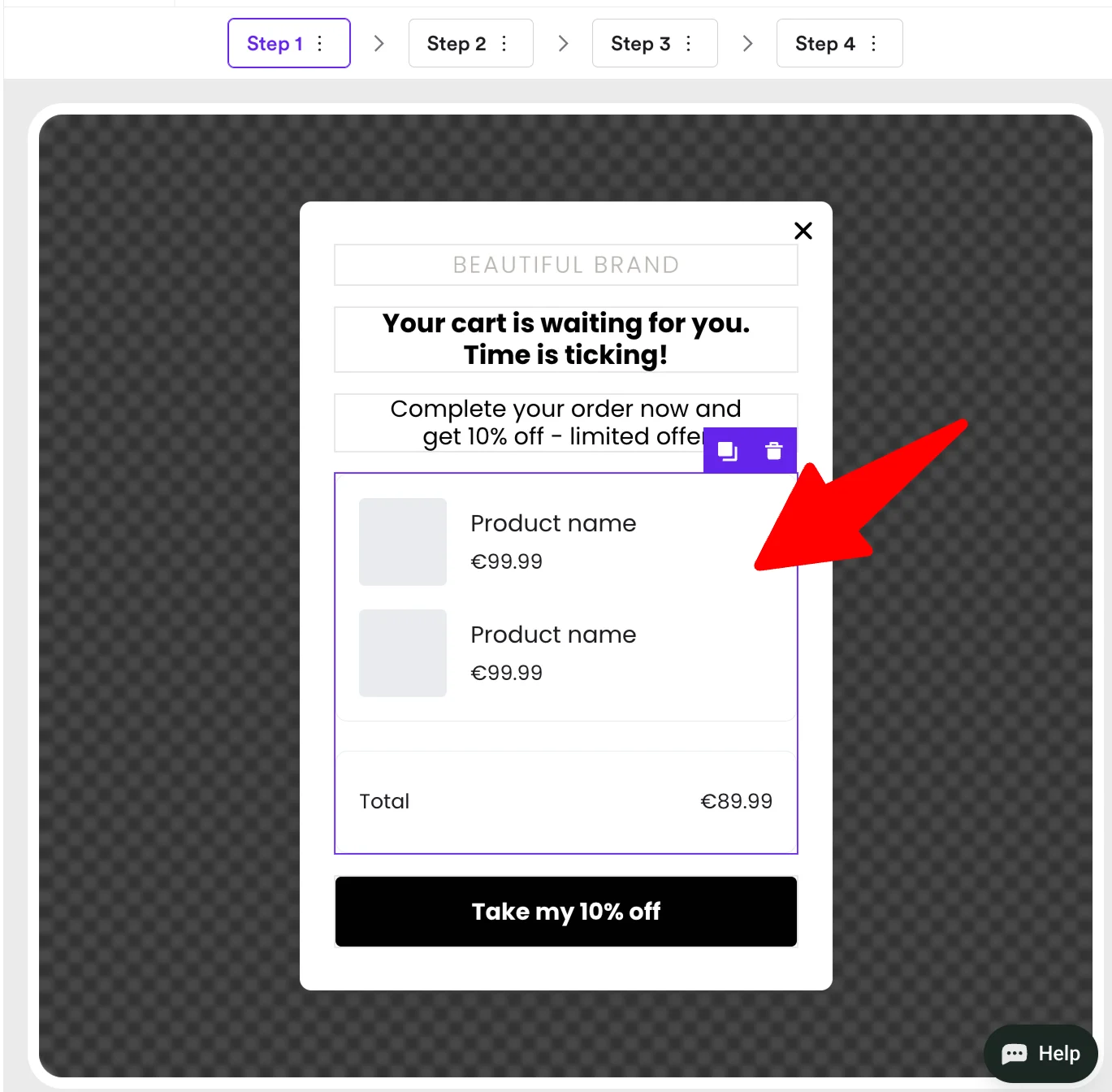
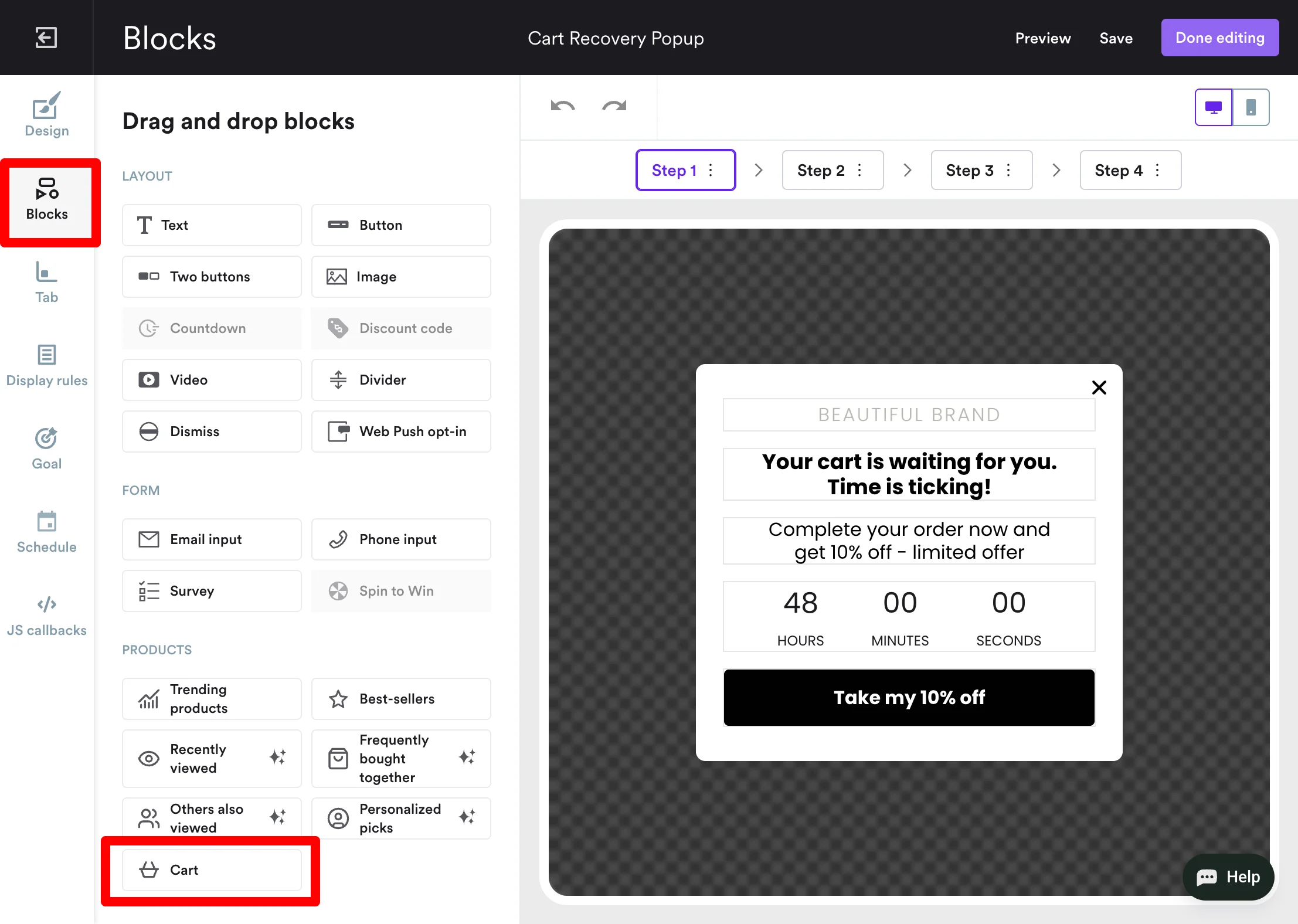
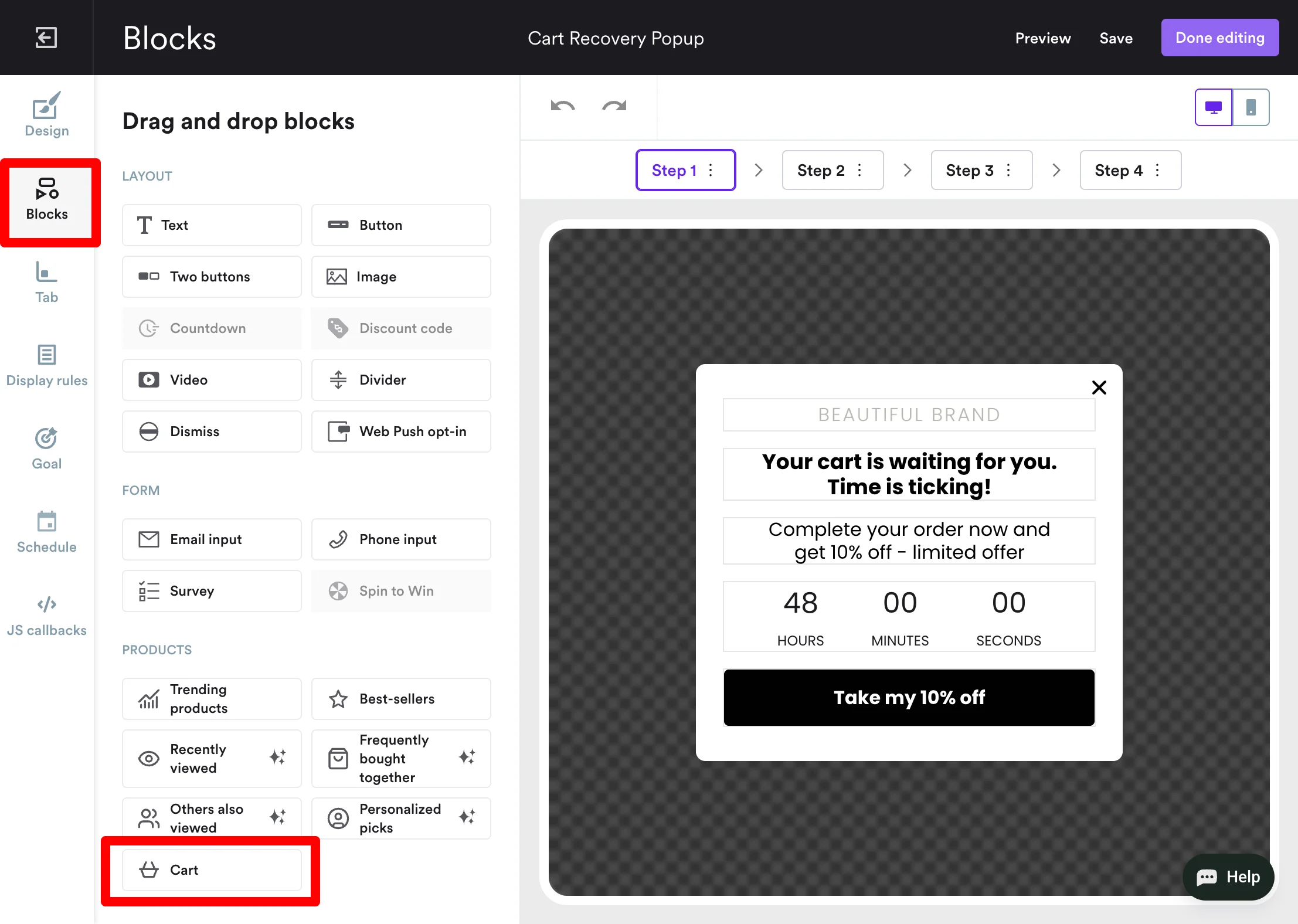
Step 3: Include the cart block to display shopper’s cart
Our campaign can show the items a visitor added to their shopping cart, serving as a reminder of what they’re leaving behind. This way, we can boost urgency and encourage them to complete their purchase.
Simply go to Blocks > Cart and drag it onto your template:


Now, our campaign looks like this:


Step 4: Customize the design
Now, our job is to make our timer popup look like a natural part of your website. To do that, change the colors of the template and add your brand logo.
Customizing is easy: just click the element you'd like to change to see the options you need. Or, use CSS code for quick personalization if you prefer.
For example—
If you click the timer section, you'll be able to modify the time zone, the end date, and the countdown type in the menu that will appear on the left:


Step 5: Add the discount code
When you're done customizing the template, we need to add the discount code we're giving away.
Since it will appear in the next popup window when the visitor clicks Take my 10% off, go to Step 2 in the editor to see it.
You can access unique discounts from your Shopify account here and decide whether to allow the visitor to apply the code to the cart in one click or just copy it:


Step 6: Confirm display settings
Go to Display Rules to set up where your countdown timer popup appears and to what visitors.
The default display settings help you reach visitors at the right moment, so I suggest you try them first for a while to see how they perform:
Exit intent: catches shoppers just before they leave, reminding them what’s in their cart
After three page views: targets visitors who’ve already shown interest in your products
After three seconds on page: gives them a moment to browse before showing your offer
All visitors (new, returning, optimized for both desktop and mobile)
Every session but stop after a visitor clicked the popup or seen it five times
Learn about about all the ways to display popups.


Note
If you’re on Shopify, Wisepops tracks revenue automatically—your cart and order data sync without extra setup.
So, just create your timer popup and assign it a goal in the editor, and you’ll see how much revenue each campaign drives, with no code or manual tracking needed.
Step 7: Save and publish
Hey, your countdown timer popup is good to go!
See how it'll look on your site (just hit Preview in the top right corner).
To display the campaign on your site, simply pop in the Wisepops code snippet with a few clicks: add Wisepops to your website (you can skip this if you already connected your Shopify account).
Also, connect your tech stack to track performance and sync leads: Integrations.

Klaviyo
Target Klaviyo segments with personalized onsite campaigns and sync leads to your Klaviyo lists in real time.

Shopify
Connect your Shopify store to personalize and trigger campaigns based on store and visitor data.

Segment
Connect Segment to send visitor data from Wisepops to your entire marketing stack in real time.
Best practices for improving conversions with countdown timer popups in ecommerce
Timing is critical
Popups that show up immediately or too early spike clicks but can decrease revenue (–27% checkout conversion in our popup A/B test research). That's why we're waiting for three page views for our campaignShow it to the right people
Save countdown timers for high-stakes moments: like abandoned carts, flash sales, and pre-launch campaigns. Blasting all traffic with countdowns won't have the desired effect. That's why we've added the cart content to our campaign to make it relevantChoose the right incentive
Experiment with gifts or small bonuses for orders above a certain threshold. Discounts also work—but too many can shrink margins up to 48%Keep copy and format sharp
Bold, numeric headlines outperform long-winded benefit lists—that's why ur timer popup has only a bold heading and concise subheading with no extra clutterTrack real revenue, not just clicks
Enable revenue tracking in your ecommerce popup tool to know the exact impact of your timer campaignExit-intent countdowns work best when targeted
Show a countdown only to leaving visitors with items in their cart. Our research showed that some ecommerce businesses saw checkout +31%, revenue per visitor up to +62% by using this tactic.
Examples of countdown timer popups from ecommerce
Here are some of the most high-converting examples of countdown timer popups from online stores.
1. Cart abandonment countdown popup




This cart abandonment countdown popup example from Mungo & Maud shows how to combine urgency, clarity, and relevance to recover abandoned carts on Shopify.
Best features:
Live cart items: shows saved products with images and prices, making the offer tangible
Visible countdown: a compact two-hour timer that’s small but easy to read, creating relevant urgency
Clear discount highlight: 10% savings are emphasized, drawing attention and motivating action
Copiable discount code. If visitors choose to redeem the discount they can copy it in the second popup window
See how ecommerce businesses are converting visitors with exit popups:
2. Limited-time discount timer popup


This playful countdown timer popup shows how humor and urgency can drive action in ecommerce. It combines entertainment, scarcity, and immediate reward to motivate hesitant visitors toward to buy.
Best features:
Countdown timer: Shows hours/minutes/seconds with a 24-hour validity, creating immediate pressure to act
Humorous copy: “DON’T LEAVE YOUR BALLS HANGING!” and “RESCUE MY BALLS” keeps the brand voice fun and memorable
Clear value proposition: 10% discount highlighted alongside a unique coupon code (that allows OddBalls to track code applications)
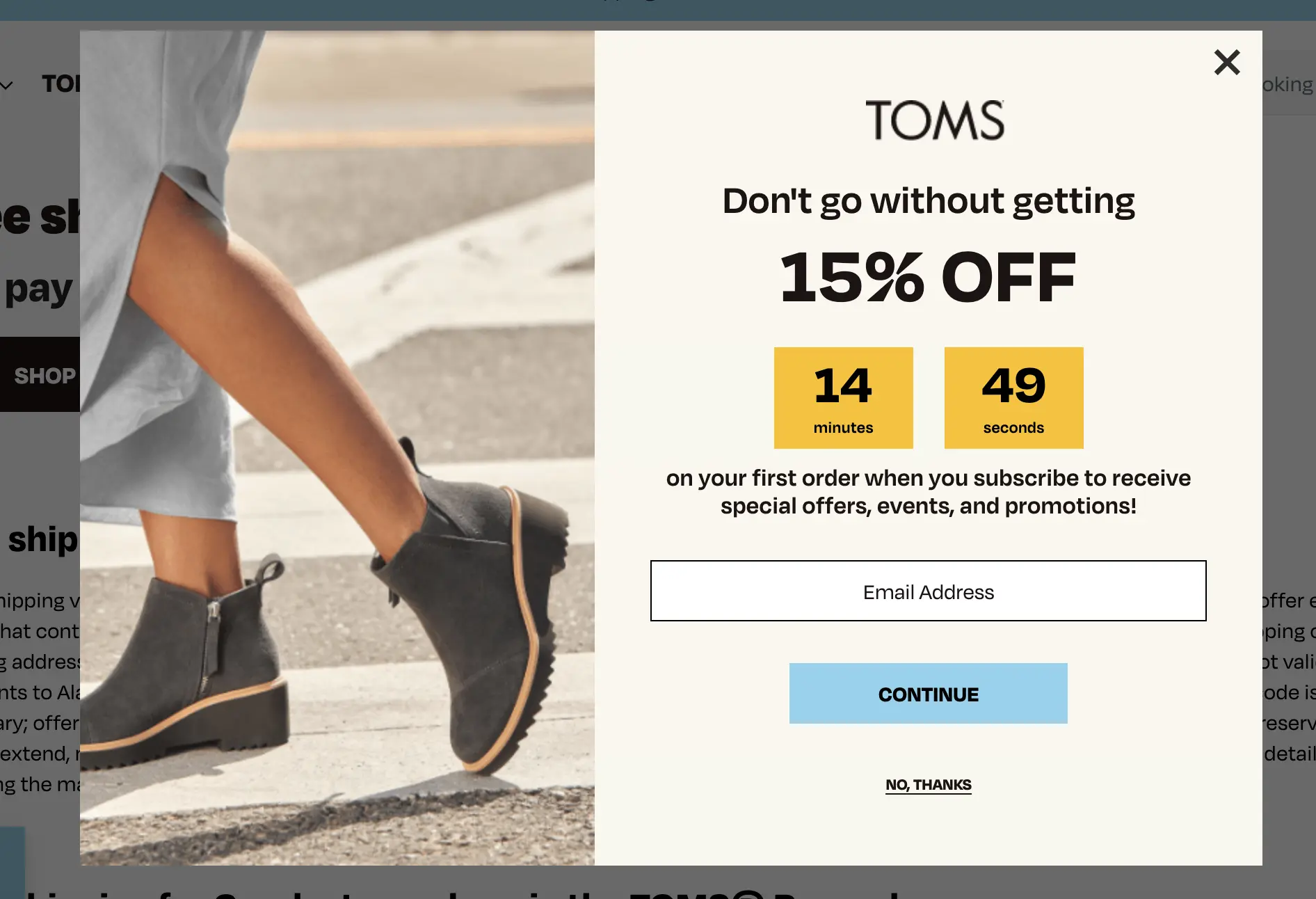
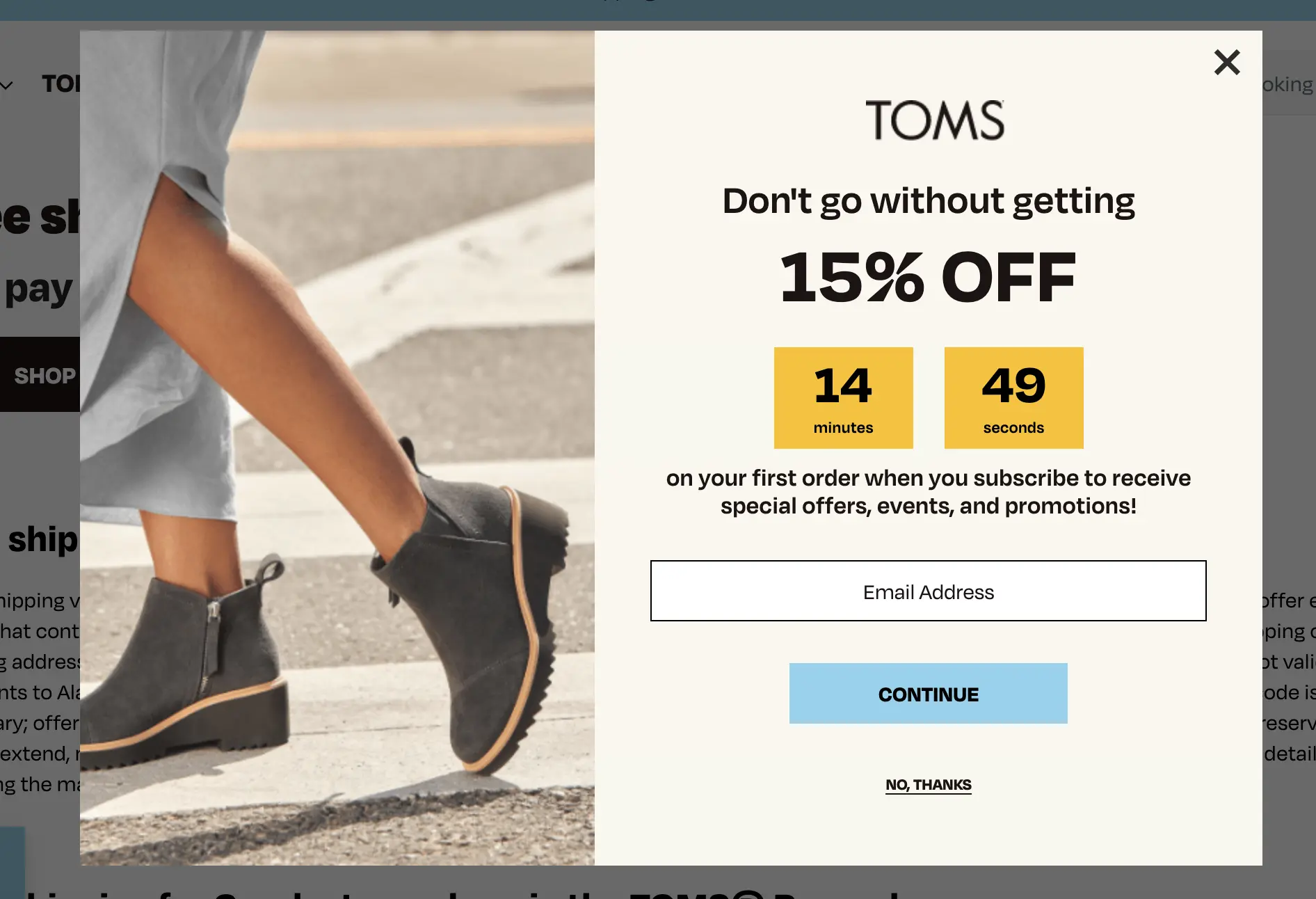
3. Newsletter signup countdown timer popup


This timer popup design is particularly useful if you need to boost newsletter signups with a time-sensitive offer, balancing urgency without overwhelming users.
Best features:
Clear discount: The “15% OFF” grabs attention immediately
Simple email capture: A single field and straightforward CTA (to the second phone number signup field) reduce friction
Playful copy: “Don’t go without getting…” keeps tone light and engaging
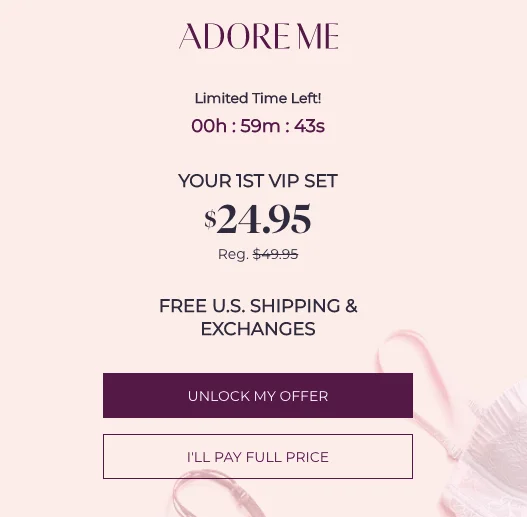
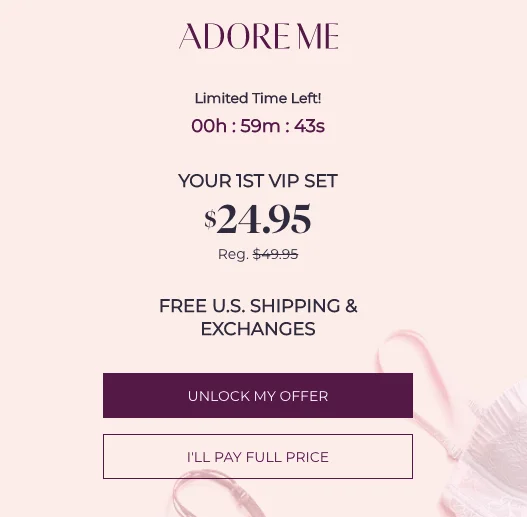
4. Special offer countdown timer popup


This example of a timer popup uses elegant, minimal design with clear hierarchy to highlight a VIP bundle offer, driving conversions.
Best features:
Eelegant design: Clear visual hierarchy and clear background highlight the VIP bundle offer effectively
Countdown timer: “Limited Time Left!” under one hour creates urgency
Strong incentives: Discounted price ($24.95 from $49.95) plus perks like free shipping
Prominent CTA button: “Unlock My Offer” in a contrasting color drives immediate action
Increase engagement with product launches:
5. Free shipping deadline countdown timer popup


The goal of this Le Creuset's timer popup is to get more orders from new visitors by promoting a limited-time free shipping offer. Notice how the brand clearly describes out the deal terms upfront (under No, Thank you)—this is very professional and prevents frustration for shoppers who might otherwise discover the free shipping threshold only at the checkout page.
Best features:
Clear value: highlights free shipping without the minimum order size requirement
Concise copy: simple copy communicates the benefit without overwhelming visitors
Prominent CTA: Encourages immediate action to qualify for free shipping
Explanation of the terms: the popup clearly explains how a visitor can take advantage of the offer as well as lists US states where free shipping is unavailable
See more with time-sensitive marketing:
Next steps
Using countdown timer popups can boost ecommerce conversions, aiding in cart recovery and sales spikes during limited-time offers. By applying the steps and best practices from this post, you can create campaigns that boost conversions and build excitement for your products.
Check out more guides to know how to convert visitors:
Popup design guide [examples and how to create]
50+ website popup examples [from top ecommerce businesses]
How to increase your Shopify store conversion rate [strategies and examples]
Get started
in minutes
Start converting more visitors today.
Get started in minutes and see results right after.

