25+ Pro Popup Design Examples [+Nice Templates]

Read summarized version with
Website popups can help build email lists, promote sales, and do other things.
Given that they’re relevant and good-looking, of course.
Let’s talk about popup design. Below, you’ll learn how to create high-converting and beautiful popup designs and see plenty of gorgeous examples.
In this post:
Customize, publish, and track revenue and leads with on-brand popups
Choose from 150+ designer-made templates, launch AI product recommendations and cart recovery, and optimize with powerful visitor targeting and A/B testing.


Watch an expert review popup designs
Webinar: Popup design review (video + text)
What is popup design?
Popup design refers to how popup windows appear on a website, including their size, visual elements (images, colors, border shape, etc.) and screen display behavior (on landing, on exit, on scroll, etc.), and visitor targeting settings (e.g. displayed to only new or returning).
Advanced popup design customizations include adding custom CSS and Javascript. For example, CSS may be required to apply custom styling, unique display effects, or adjust the layout of elements.
Done well, a popup design is key to making a campaign appear a natural part of the website and contribute to the browsing experience on both desktop and mobile:








The effectiveness of popups greatly depends on the design.
For example, our research of 1+ billion popup displays found that popups with an image and only one signup field was the most successful strategy:


Here's the full data:


Case study
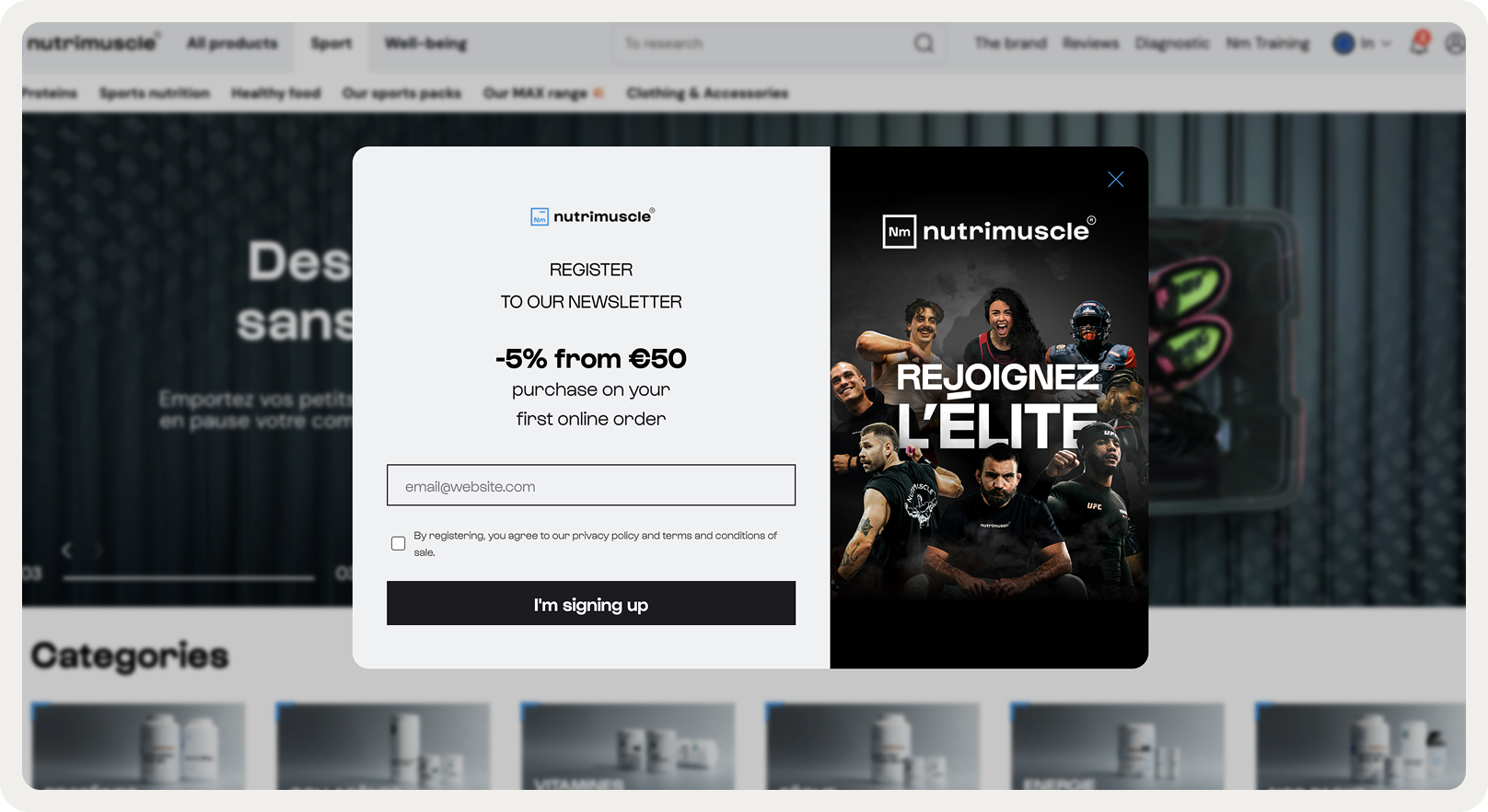
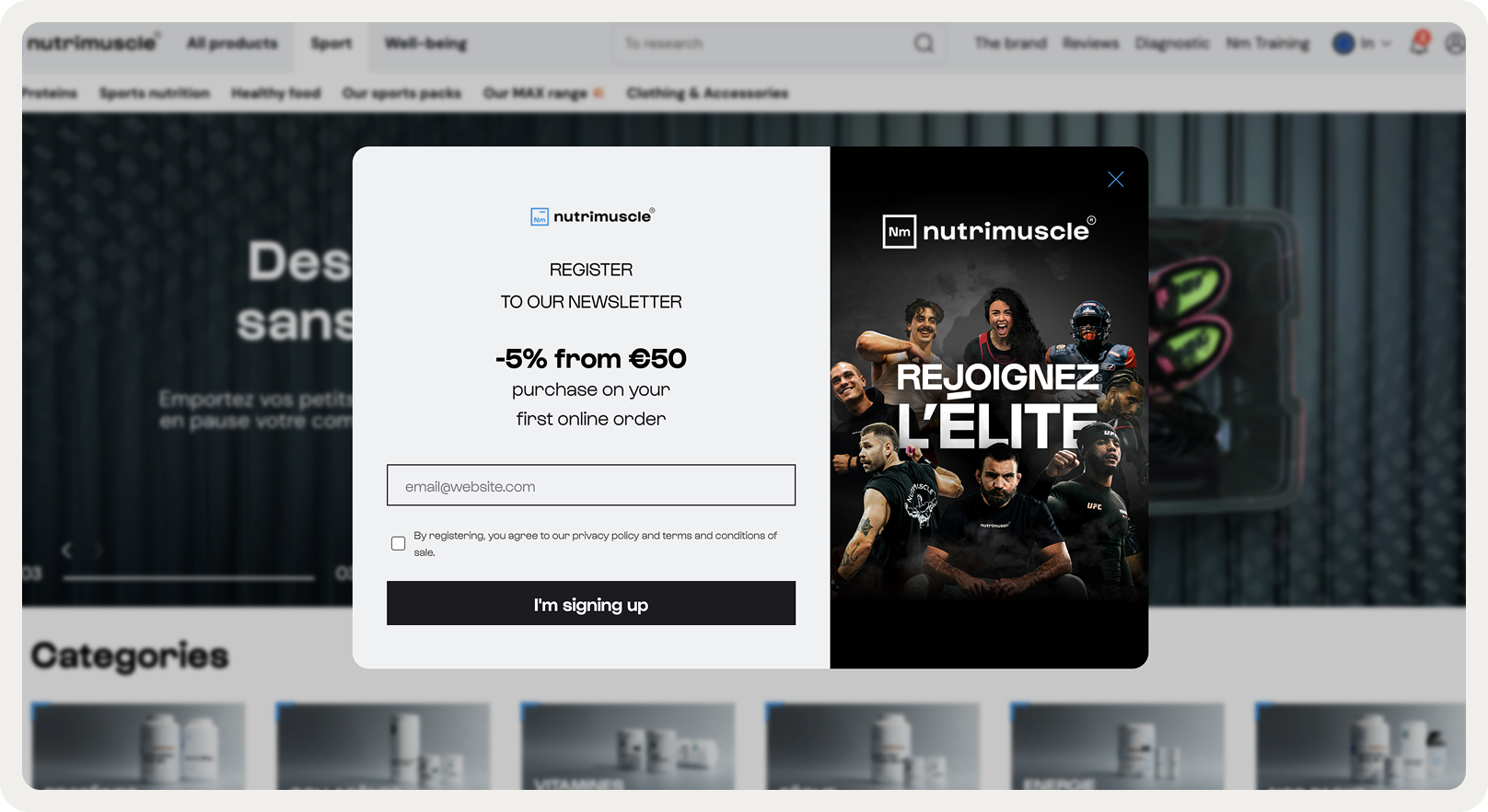
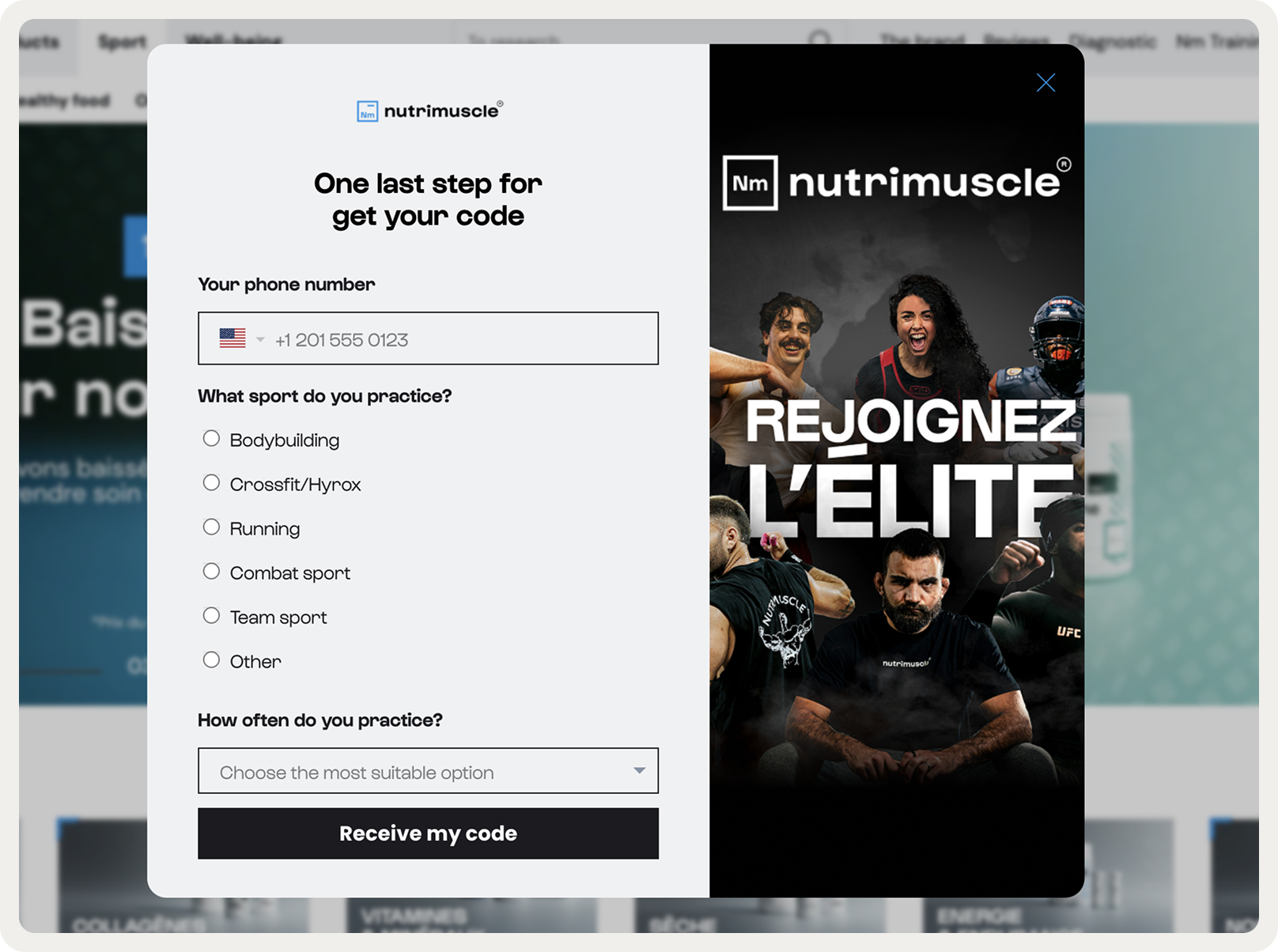
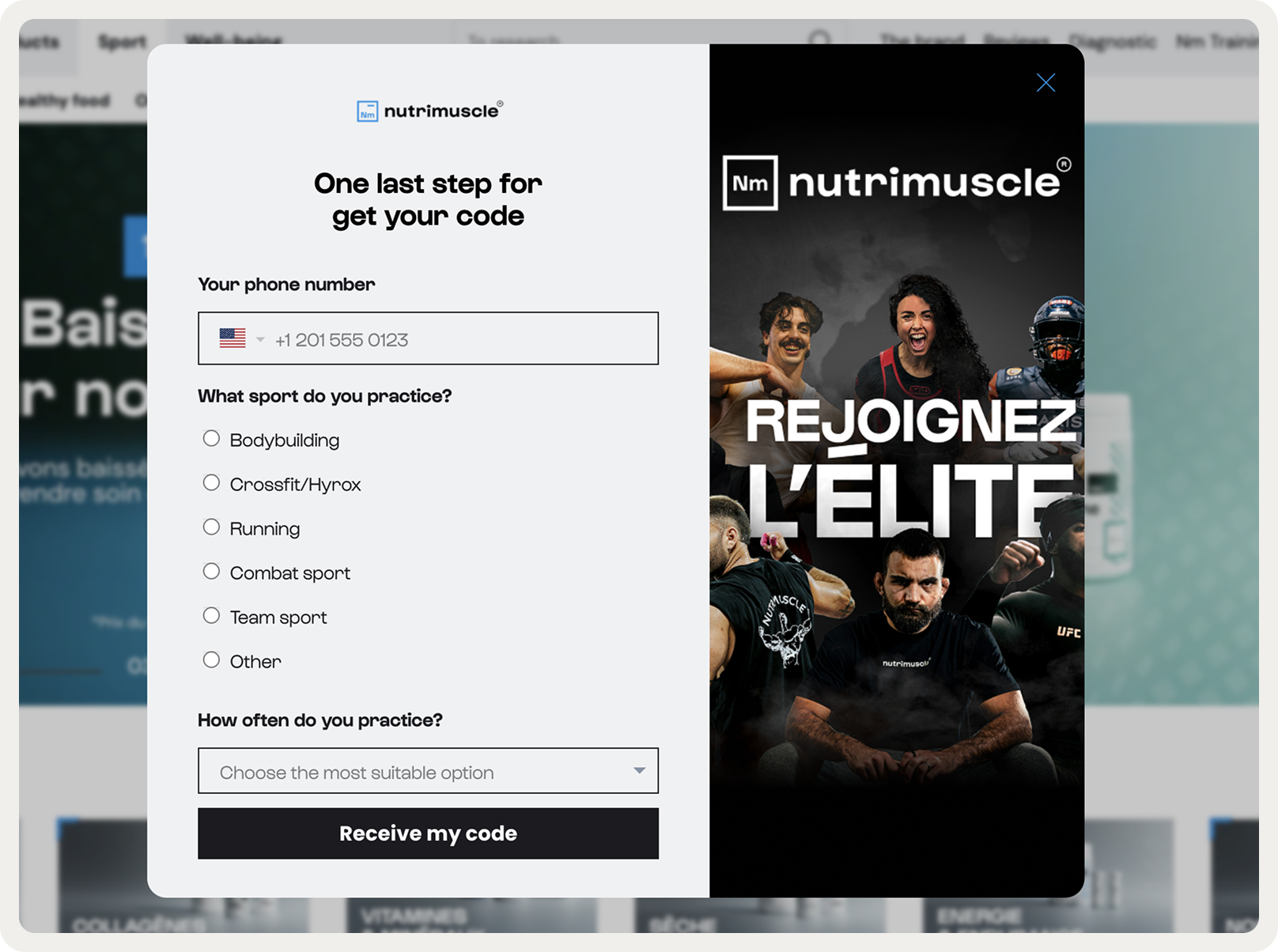
See Nutrimuscle's strategy that helped increase conversions with an impressive three-window popup design:


What goes into the best popup design?
Creating the best website popup design means taking care of these elements:
Colors. Use the colors of your site
Fonts. Again, utilize those you’re using on your website
Microcopy. Write a concise and to the point text
Visuals. They must be unique and relevant to your business
Timing. You can show popups on exit, with a delay, on-click, etc.
Size. Those differ, but the best practice is to stay within 560 x 600 pixels
Display format. Traditional, fly-in, full-screen, sidebar, and other screen positions


Do this and your popup designs will be good-looking and ready for conversions. Plus, most popup software have many templates and is easy to use, so you can be really creative.
If you feel like creating a design, try Wisepops, our popup builder (rated 4.8 stars on Shopify and 4.9 on Capterra). Our editor is beginner-friendly and has advanced features to help you create any type of campaign.
Here are some examples of campaigns you can make (click them to view):

Cart Upsell Popup
Offer a perfect add-on right after “Add to cart"

Email & SMS
Turn new visitors into subscribers and collect their emails + phone numbers

Black Friday Gamification
Gamify Black Friday offers to boost sales
Get a free account to start:
14-day free trial, use instantly. Examples of campaigns made with Wisepops
Wisepops is simple enough that someone like me, who doesn't have a super techy background can create engaging popups on my website in minutes. The 60 or so ready-to-use templates are all great, and they're totally customizable so everyone gets what they want.
Wisepops review, Capterra
Popup design examples
Let’s start with desktop email capture popups—those made to collect emails and then move on to mobile designs.
We’ll be looking at popup designs from these websites:
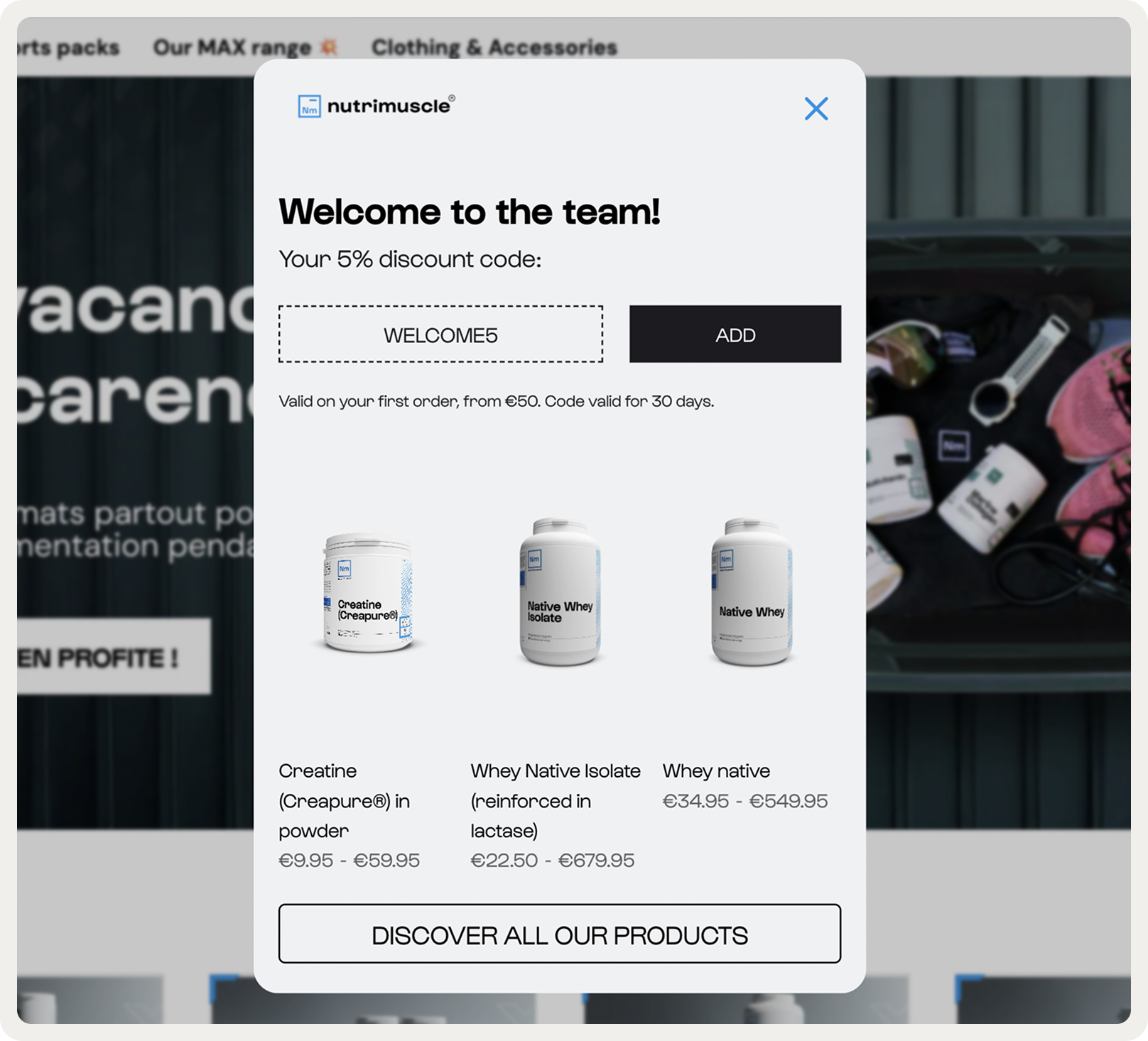
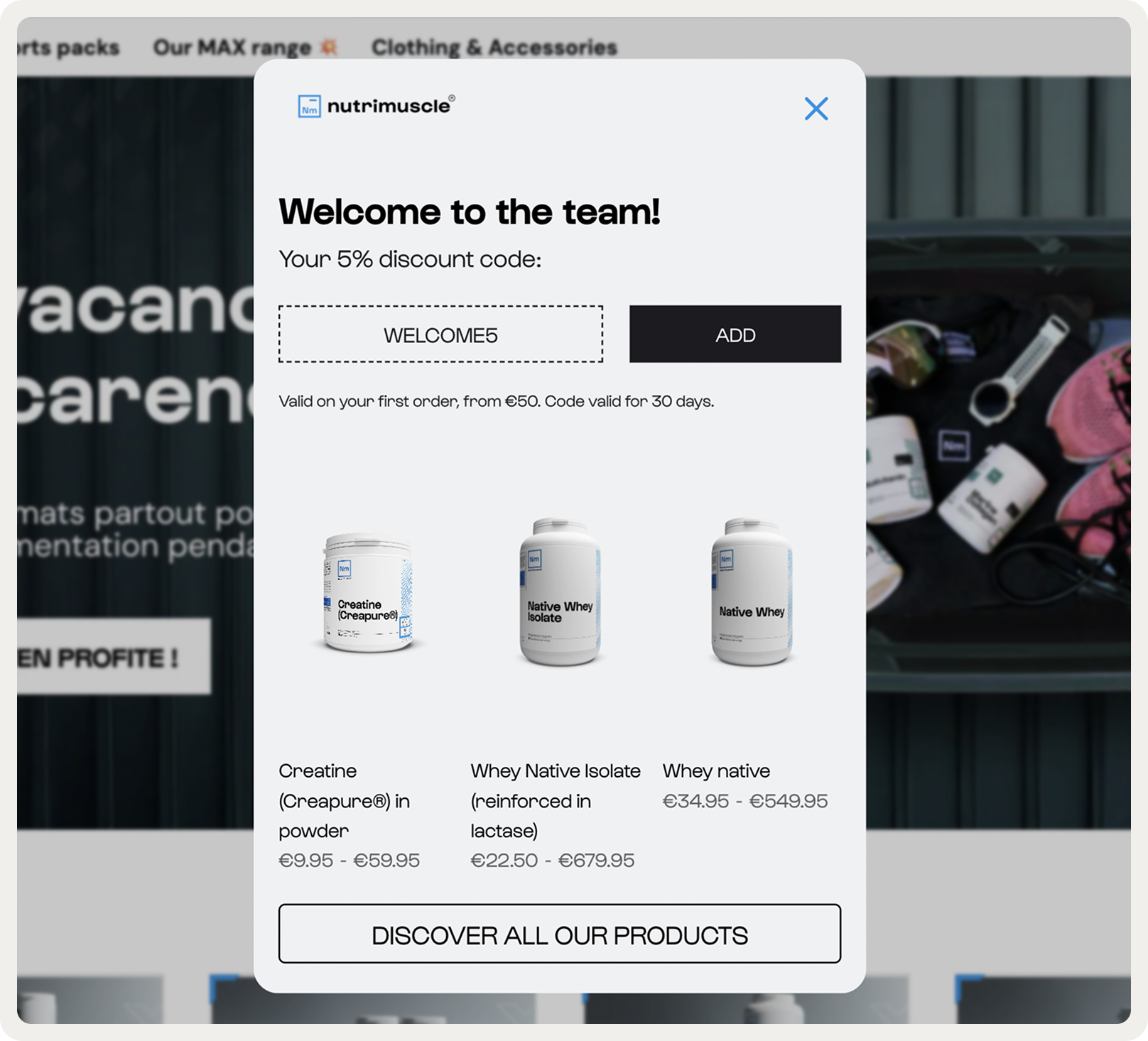
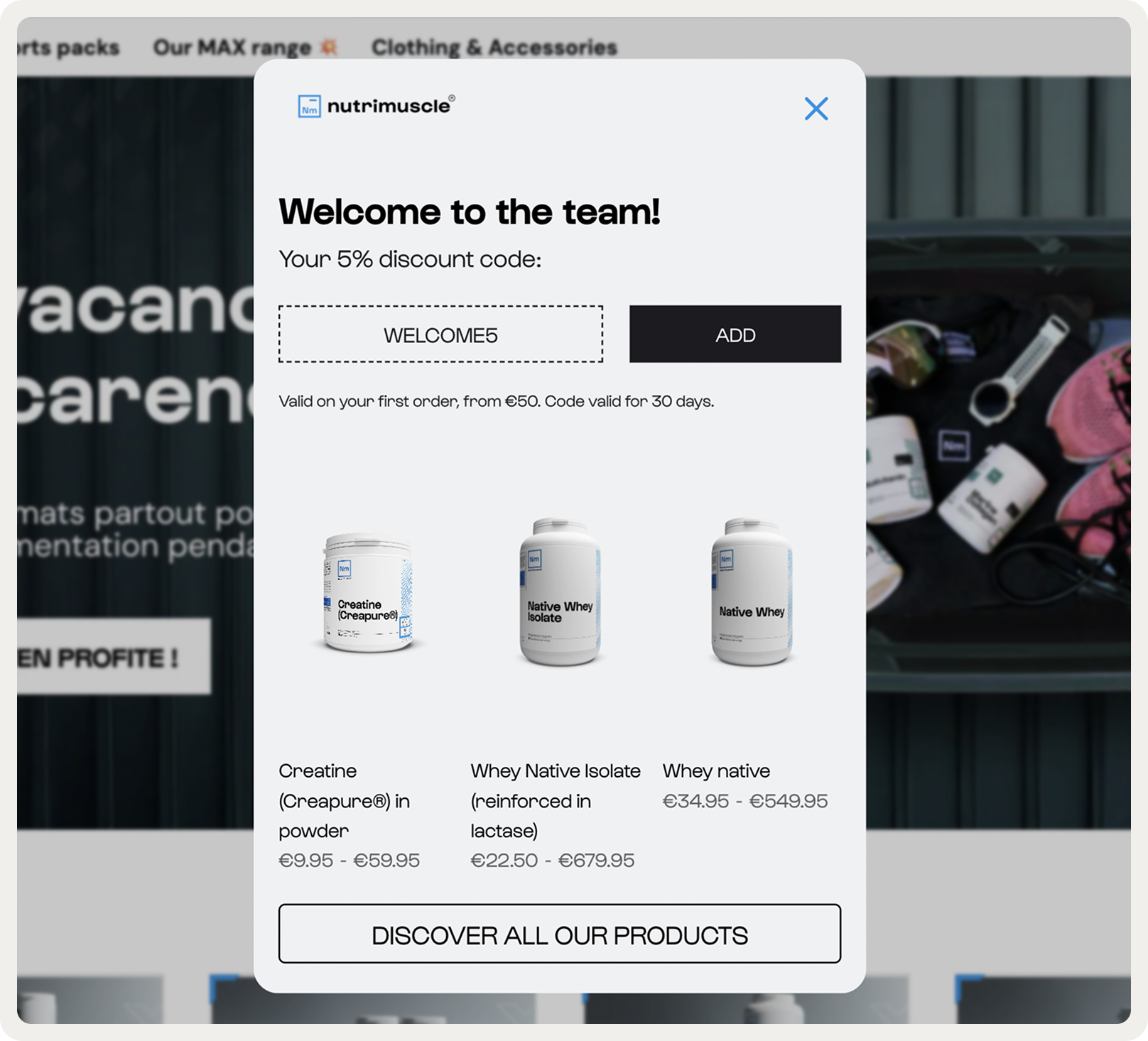
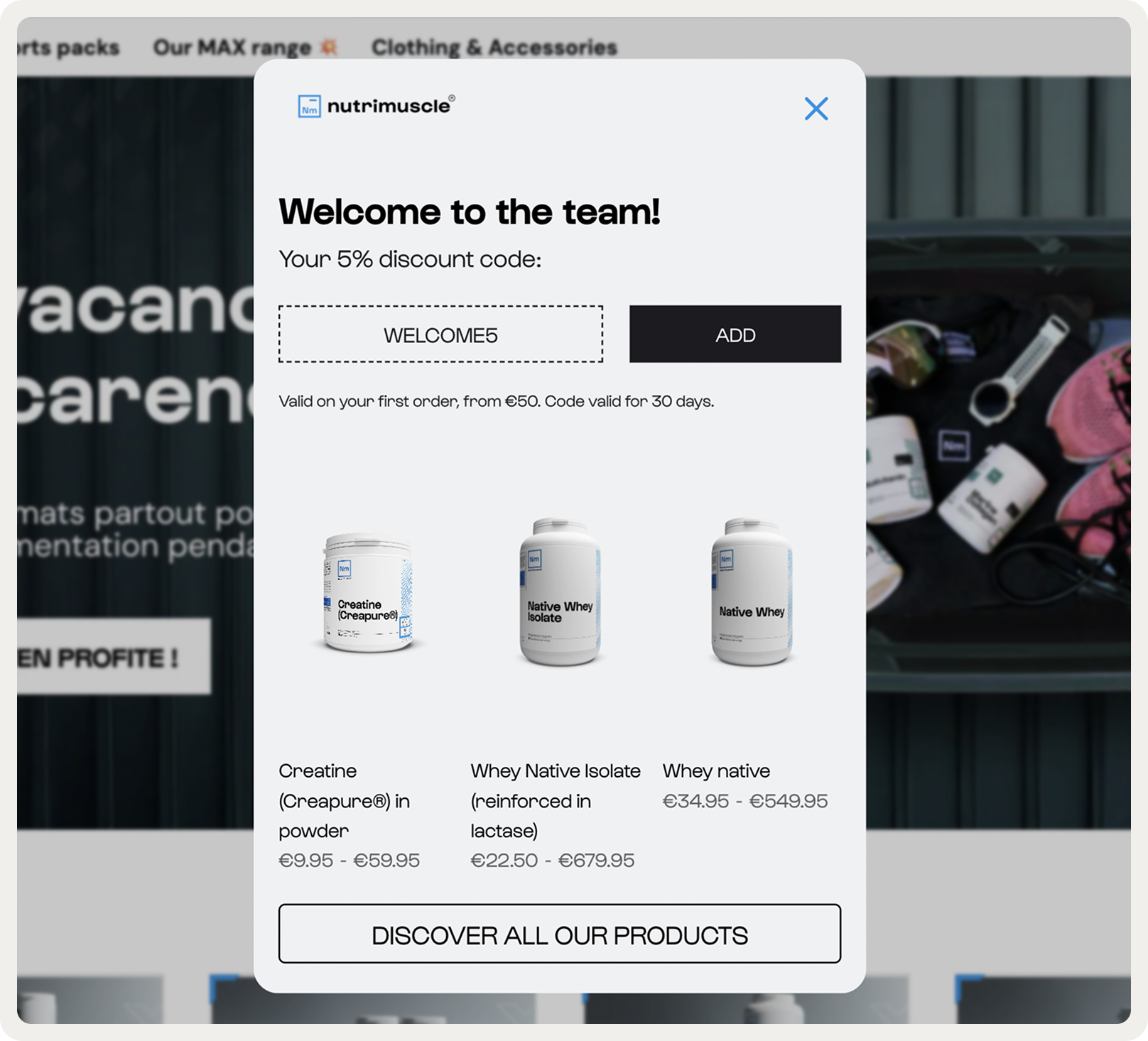
1. Nutrimuscle
Takeaway: Make multi-step popup designs to capture data and reward visitors immediately
Nutrimuscle’s three-step popup shows how thoughtful design can boost engagement. Step 1 collects the email. Step 2 gathers extra info like phone number, sport type, and activity frequency, helping personalize future campaigns. Step 3 gives value: a discount and product recommendations.
It’s a great example of a popup design that balances lead capture, personalization, and conversion without feeling pushy or interruptive.
Here's the flow of the campaign, starting with step 1:






2. Uranus Viper
Takeaway: experiment with campaign placements
Our popup research showed that the bottom-center screen position drives strong results, converting 12.88% of visitors—well above the 4.65% average.
That’s likely why Uranus Viper placed their sleek, visually appealing signup popup there, combining prime placement with clean design to capture attention and drive conversions.


3. Remarkable
Takeaway: Use a large product photo
Although Remarkable’s popup design is a gorgeous example of matching the rest of the website, let’s focus on the formats they’re using. When I visited this website a week ago, I saw this lead capture popup that felt like an extension of their store.


4. California Olive Ranch
Takeaway: Show products in action
This beautiful popup design shows how we can add product animations in a way that engages… and makes us a little bit hungry! Also, note that headline—a good example of going for something else than “sign up for our newsletter.”


5. Silverlake Wine
Takeaway: minimal fits the website perfectly
This good-looking popup form design is a great example of how minimal design can really shine. No images, no graphics, no visuals of any kind. Keep this popup window design in mind in case you want to make a simple, small newsletter form.


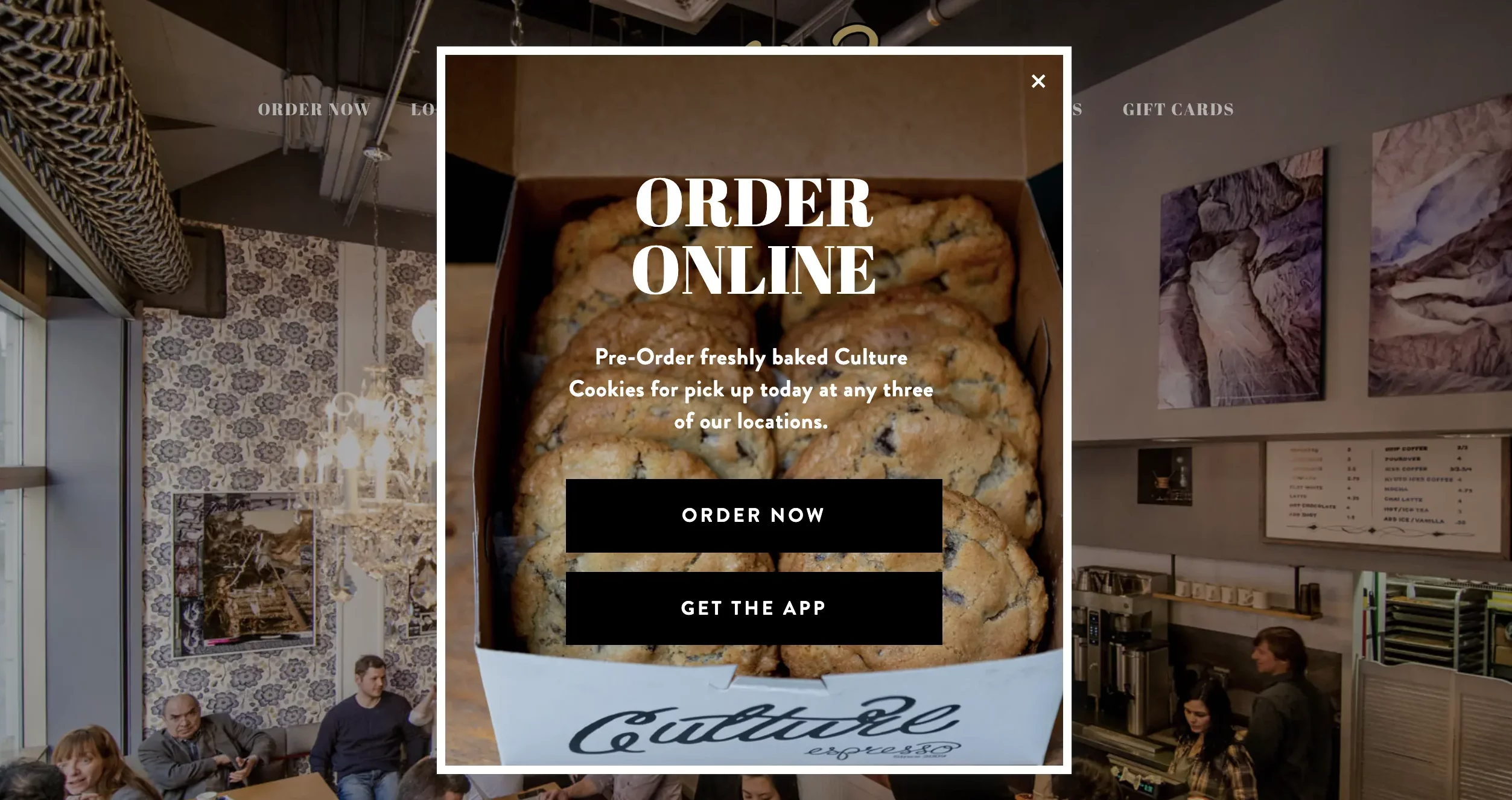
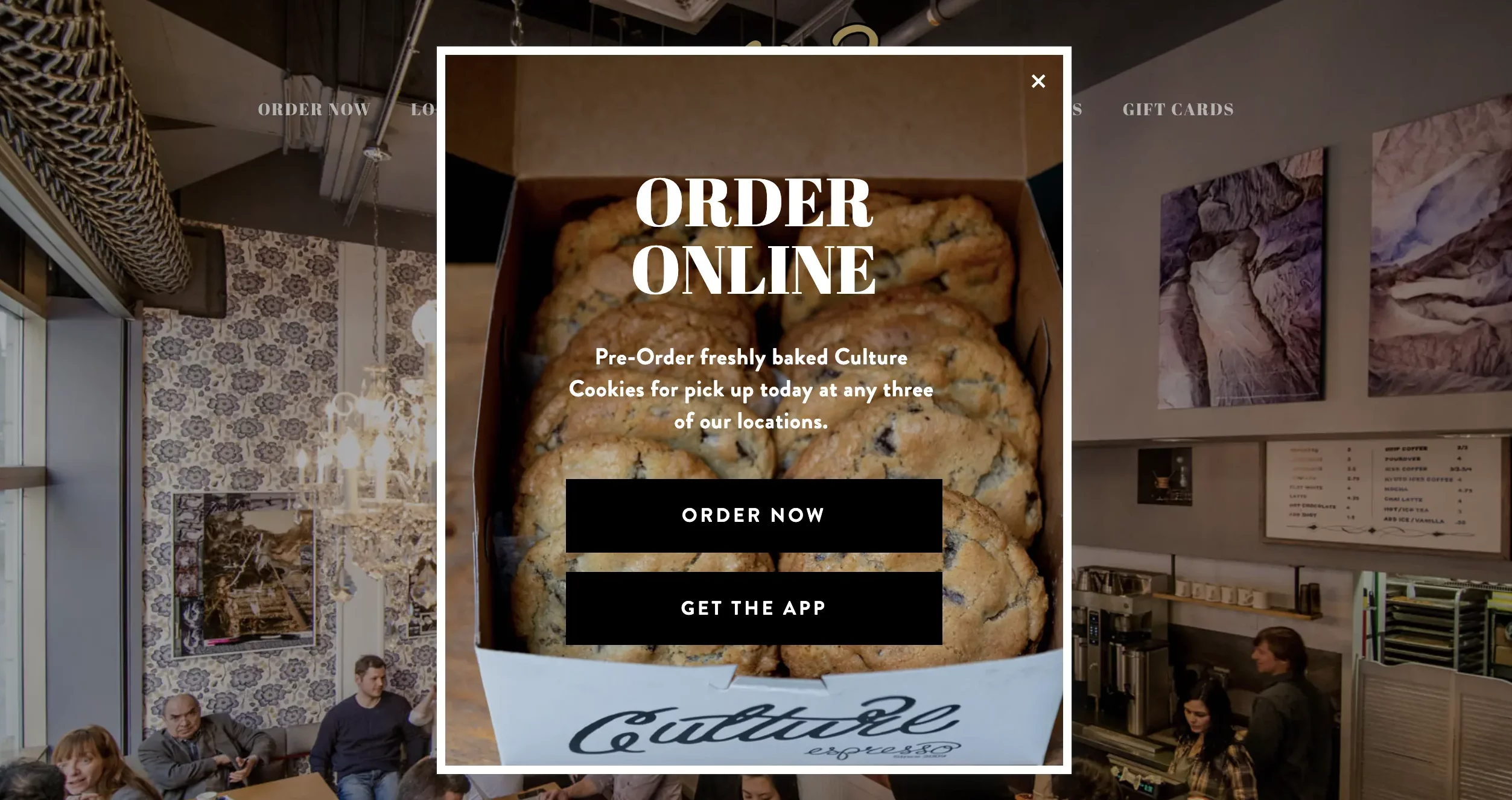
6. Culture Espresso
Takeaway: Collect orders via popups
Culture Espresso, a coffee shop, generates orders with this popup. Note how simple this beautiful design is made: just one product image, two contrasting buttons, and a short, perfectly readable text. And now, the business is promoting their app and gets more orders thanks to that simple popup.


7. Who Gives a Crap
Takeaway: Try a small, cornered format
This toilet paper subscription company (a creative name, wouldn’t you say?) uses a small popup that appears on the side of the screen. This popup design allows visitors to keep exploring the website.


8. FITS
Takeaway: Try minimalistic, black-and-white design
This popup example from FITS is black and white, and has no background visual. The design matches the overall color “feel” of the website, which makes it look natural. The offer is very clear—and that’s what we call a straight-to-the-point website popup design!


9. Highway Robery
Takeaway: design a subtle slide-in popup
Highway Robery, an online store, made a subtle slide-in popup that appears as users scroll down their homepage. This website popup design is non-intrusive and does its job engaging visitors very well—I mean who wouldn’t like to win a free colorful robe, right?
Highway Robery also made our list of the best ecommerce website designs thanks for its creativity—check them out!


10. Nike
Takeaway: Collect data for customer segmentation
Want to collect more info from visitors besides emails? More fields can be a deterrent for visitors. However, you can avoid this by keeping user experience front of mind while designing the popup. Nike’s ecommerce popup design example shows how you can do it effectively.


11. MeUndies
Takeaway: try graphic design, no images
Now, let’s see another colorful popup design. This popup from MeUndies is a great example: it’s attention-grabbing, creative, and engaging. Everything is right in this popup design, from the visual to the color choice, and the CTA that just pops.


12. OddBalls
Takeaway: A well-crafted design can make exit popups both effective and memorable
This cart abandonment popup shows how design can amplify conversion. The bold headline grabs attention instantly, while the live countdown timer adds visual urgency with every passing second.
A bright, playful copy anchors the layout and reinforces the brand’s humor. The coupon code and 10% discount are placed prominently, ensuring the reward is impossible to miss.


13. Soi Paris
Takeaway: Combine cohesive visuals and a minimalist layout make popups feel effortless.
What I like the most about this example is visual harmony. The sand background and blue checkered dress mirror the brand’s lifestyle imagery. Bold typography instantly communicates value, while the clean layout avoids clutter and focuses attention on the offer.
Every design choice—from color palette to typography—reinforces the aspirational French aesthetic, making the popup feel like a natural extension of the brand experience.


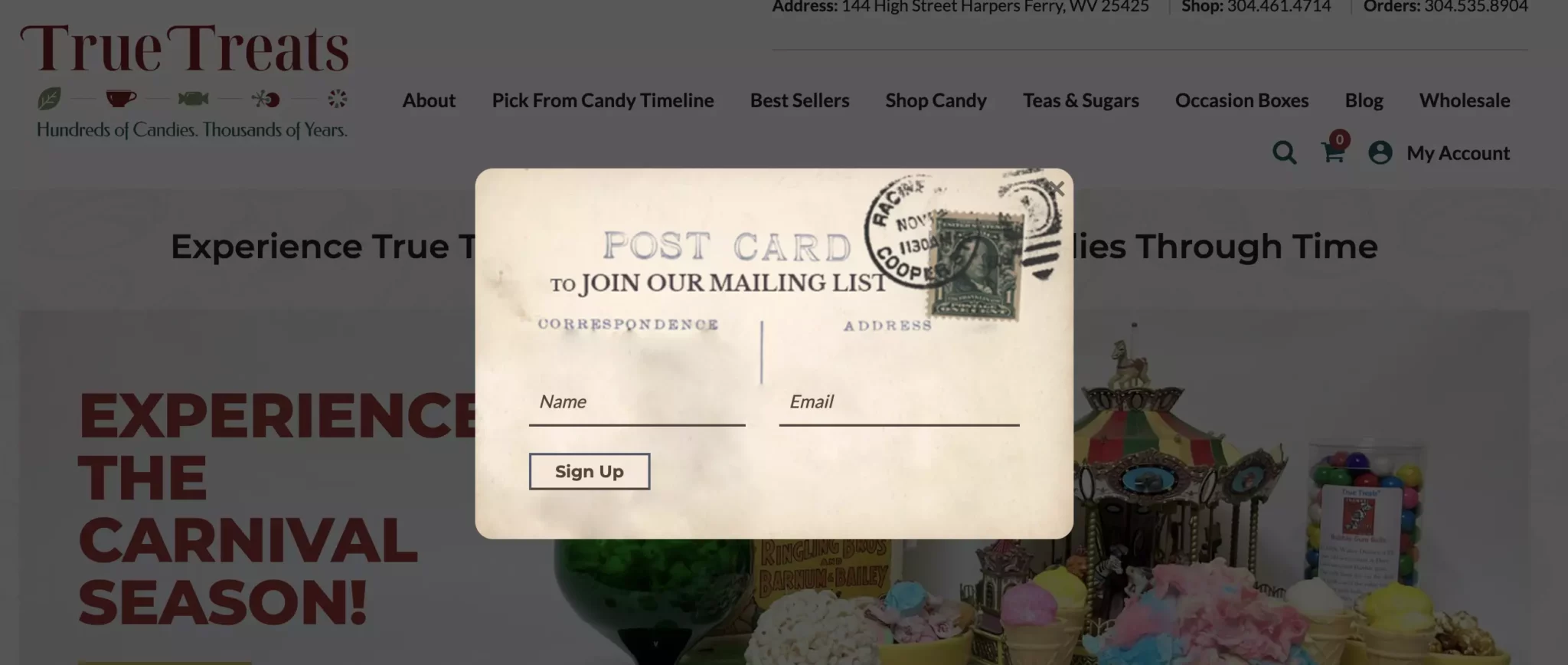
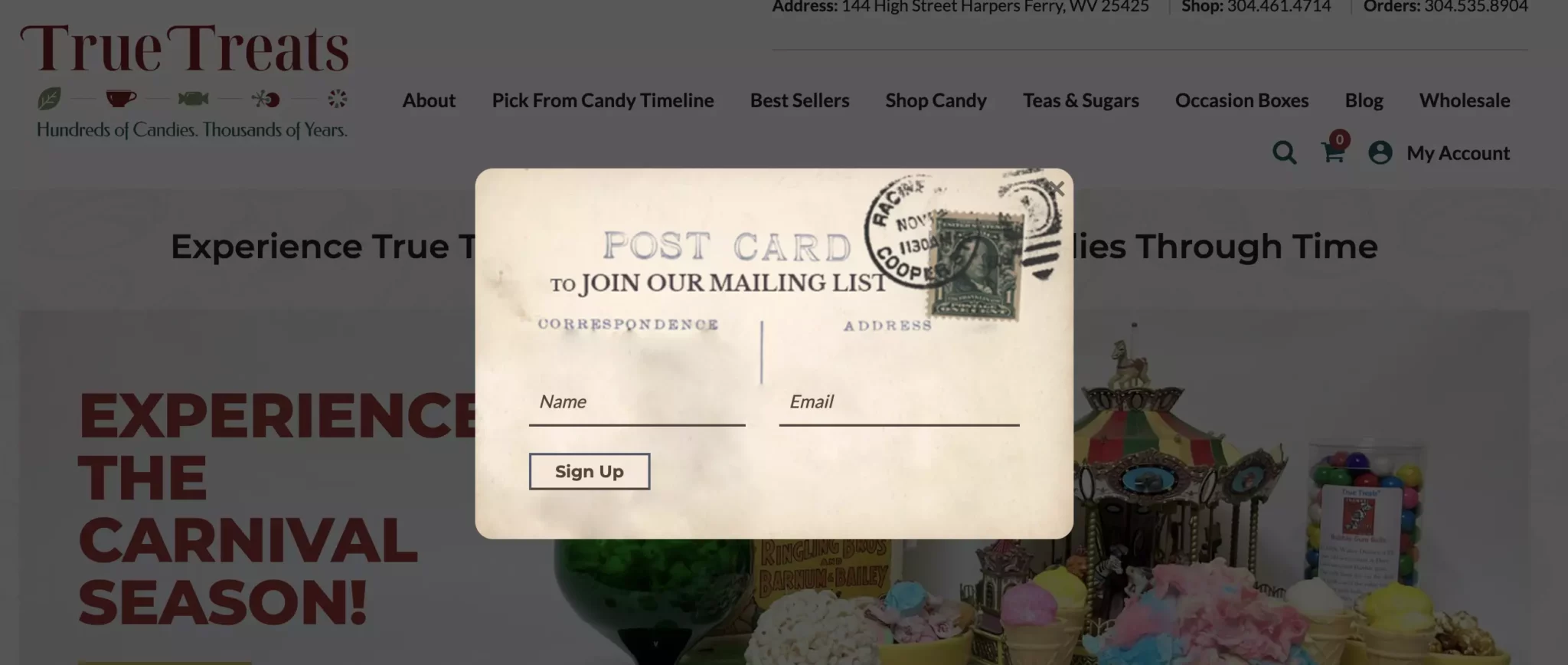
14. True Treats
Takeaway: Take illustrations one step further
You’ve got a postcard! Oh, wait, it’s a newsletter popup with a super creative illustration! Well, when you are a historic candy store like True Treats, then your popup designs should be appropriate. What a cool way to ask people to subscribe to a newsletter!


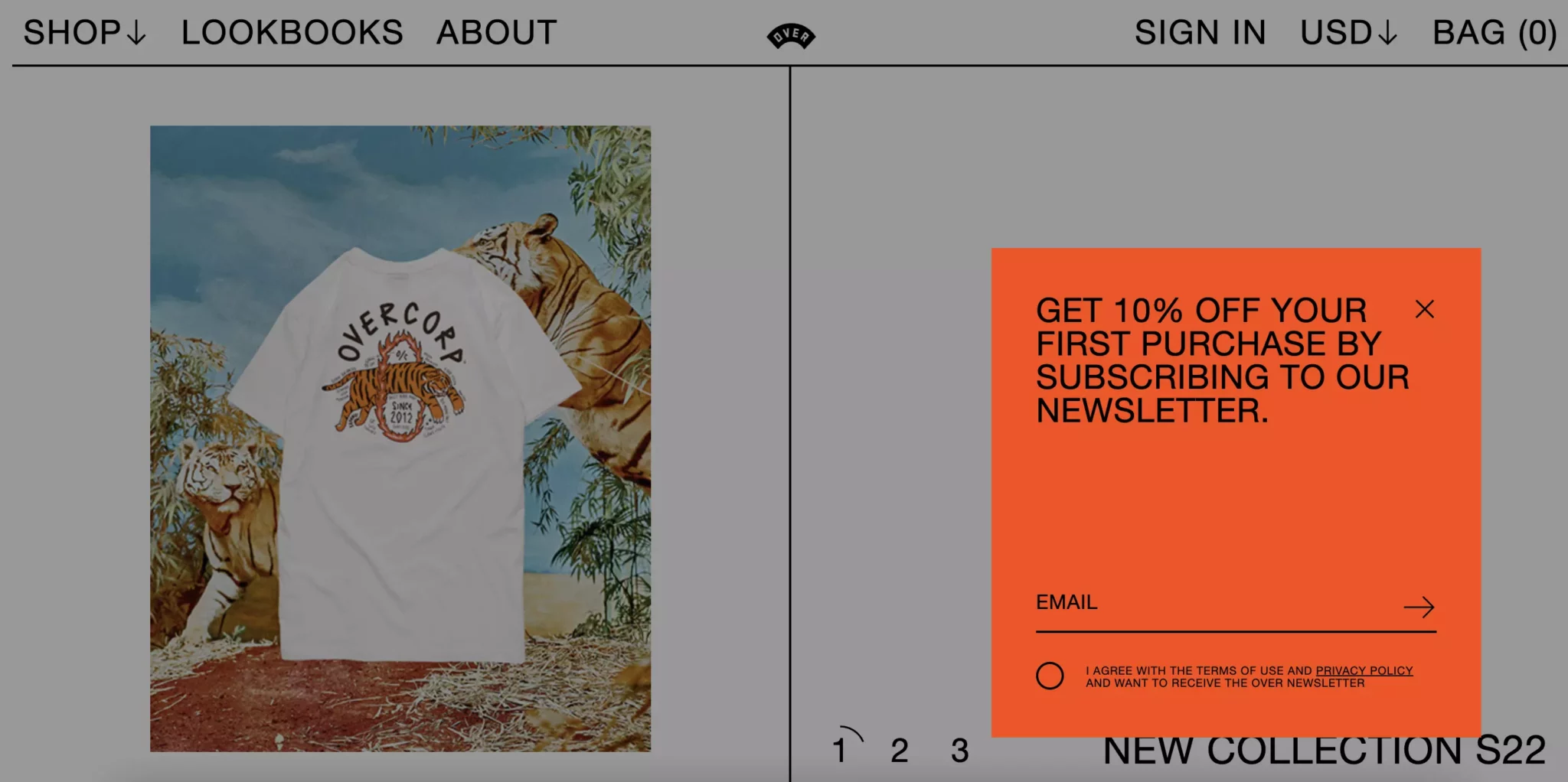
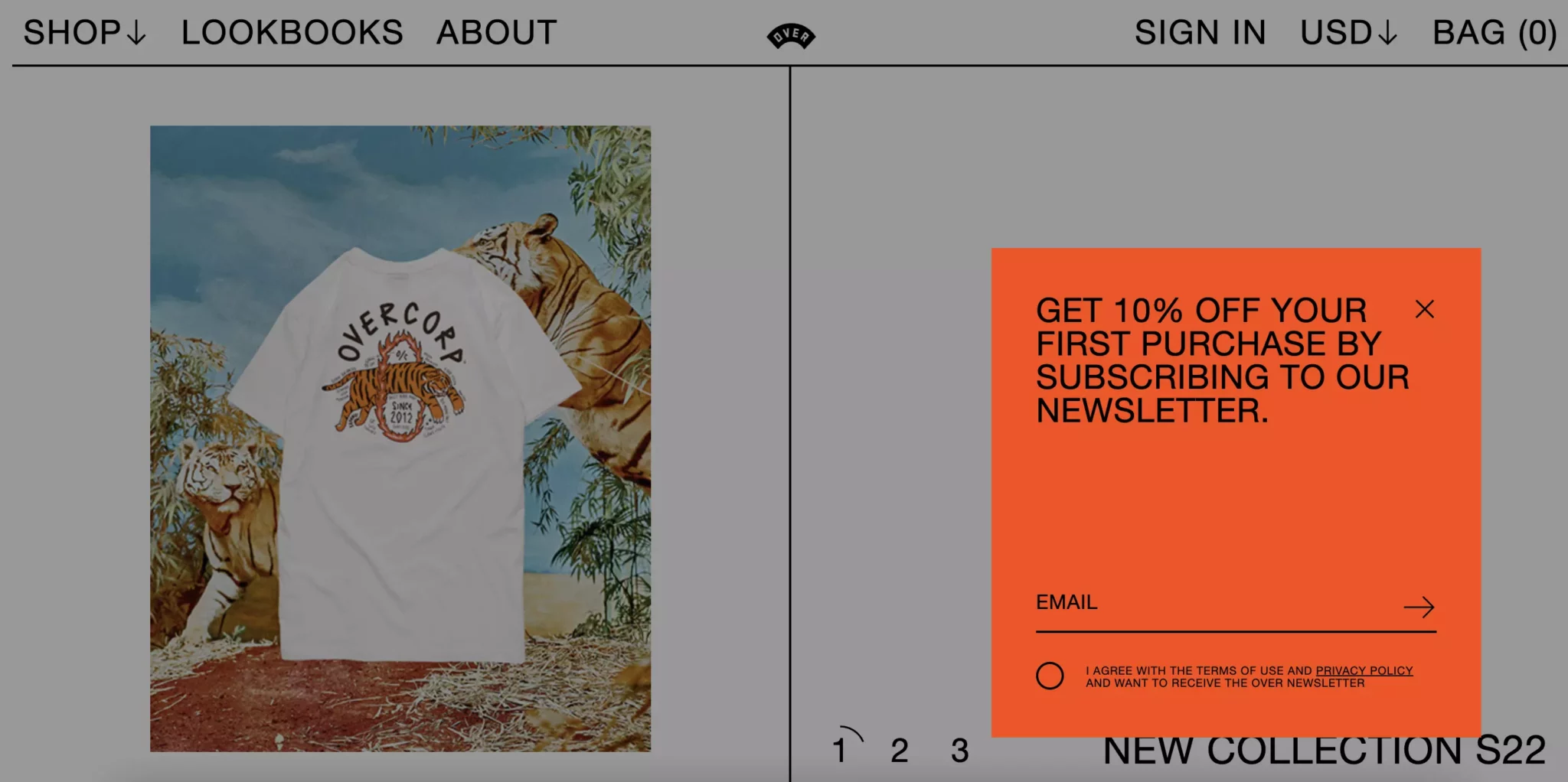
15. OVER
Takeaway: Stand out with bold colors
Here’s another example of a super creative popup design from OVER clothing. The copy is short, and the eye is drawn to the popup thanks to the contrasting red color. Hands down, one of the most unique popup design examples we’ve seen.


16. Carbon 38
Takeaway: Combine two images into one popup design
This popup example goes even further. The round popup (a rare shape in popup design) is highlighted by the model on the right. It’s a full-screen popup, so it captures the attention of visitors effectively.


17. Rouje
Takeaway: showcase lifestyle imagery with split-screen layouts while keeping the conversion path simple
Rouje’s popup blends brand storytelling with conversion-driven design. The split-screen layout pairs aspirational Mediterranean photography on the left with a clean, high-contrast conversion zone on the right. Bold text, a simple email input, and a striking black CTA button create a clear and frictionless path to signup.
Subtle preference checkboxes for Fashion and Beauty add a layer of ecommece personalization without cluttering the layout. The result: a popup that feels stylish, purposeful, and aligned with Rouje’s identity.


18. Taylor Stitch
Takeaway: Use a huge hero image
You’re browsing Taylor Stitch’s website and bam!
You’re standing outside, looking out upon a beautiful mountain range. Okay, that didn’t happen (the folks in the lab are still working on teleportation), but this popup design creates that effect beautifully. The full-screen format and amazing background image is a striking combination.


Popup designs for mobile
In a world where more than half of the traffic is mobile, you need a popup marketing strategy adapted to mobile devices. And with Google’s guidelines regarding mobile interstitials, you can’t just work on making your creations responsive.
19. Patagonia
Takeaway: Keep it simple
Let’s start with the simplest popup example possible: white copy on a black background. Patagonia respects Google guidelines with a welcome popup that is easy to read and close and uses the same color palette.


20. Timberland
Takeaway: Use color selectively
Timberland placed their mobile popup at the bottom of the screen, maximizing the readability of the rest of the website. Also, they added a little more color, while still keeping it in the style of the website.


21. OverstockArt
Takeaway: Highlight the main benefit
This popup design from an art seller combines the signup form and an illustration in a natural way. The contrasting CTA button with “Get 20% off now” encourages visitors to take action; in fact, this campaign was a part of strategy that helped generated over 1,000 emails monthy.


22. Not Pot
Takeaway: Promote "free gift with purchase" items to increase average order value
Full-screen mobile popups are not very common but sometimes necessary if you need to promote an important offer or make an announcement.
In this campaign, Not Pot lets visitors know about their new sister brand, and offer to get a free item with purchases over $49. The design of the popup is simple and to the point.


23. Death Wish Coffee
Takeaway: combine multi-step design with gamification to improve email and phone number capture
This mobile popup design hits a few important best practices:
delayed display: it appeared about 30 seconds after I landed on the website (this timing is known to improve lead generation)
multi-step data capture: using multiple windows in popups reduces perceived commitment and generates high conversion rates
gamification: spin to win wheels, when used ocassionally, can improve email capture rates by 6% on average






24. Halfdays
Takeaway: Use multi-step design to improve engagement
This three-step design shows progressive profiling done right in lead generation popups. This multi-step approach reduces perceived commitment at each stage, which could double signups, as our research found.
Let me walk you through this design:
The first step: uses category selection buttons to segment users by interest. The black buttons on white create clear clickable targets without requiring text input (which is critical at the friction-heavy first step)
The second step: captures email with benefit-focused copy emphasizing "early access" and "community events" rather than just discounts.
The third step: adds SMS opt-in with smart localization and transparent legal copy about message frequency.






25. Timex
Takeaway: Make your mobile layout work through logical visual hierarchy
This popup design balances premium product photography with straightforward conversion design. The watch creates aspirational context while the bold black-and-white typography makes the offer instantly scannable. The rounded input field and full-width CTA follow clean, mobile-friendly design patterns.


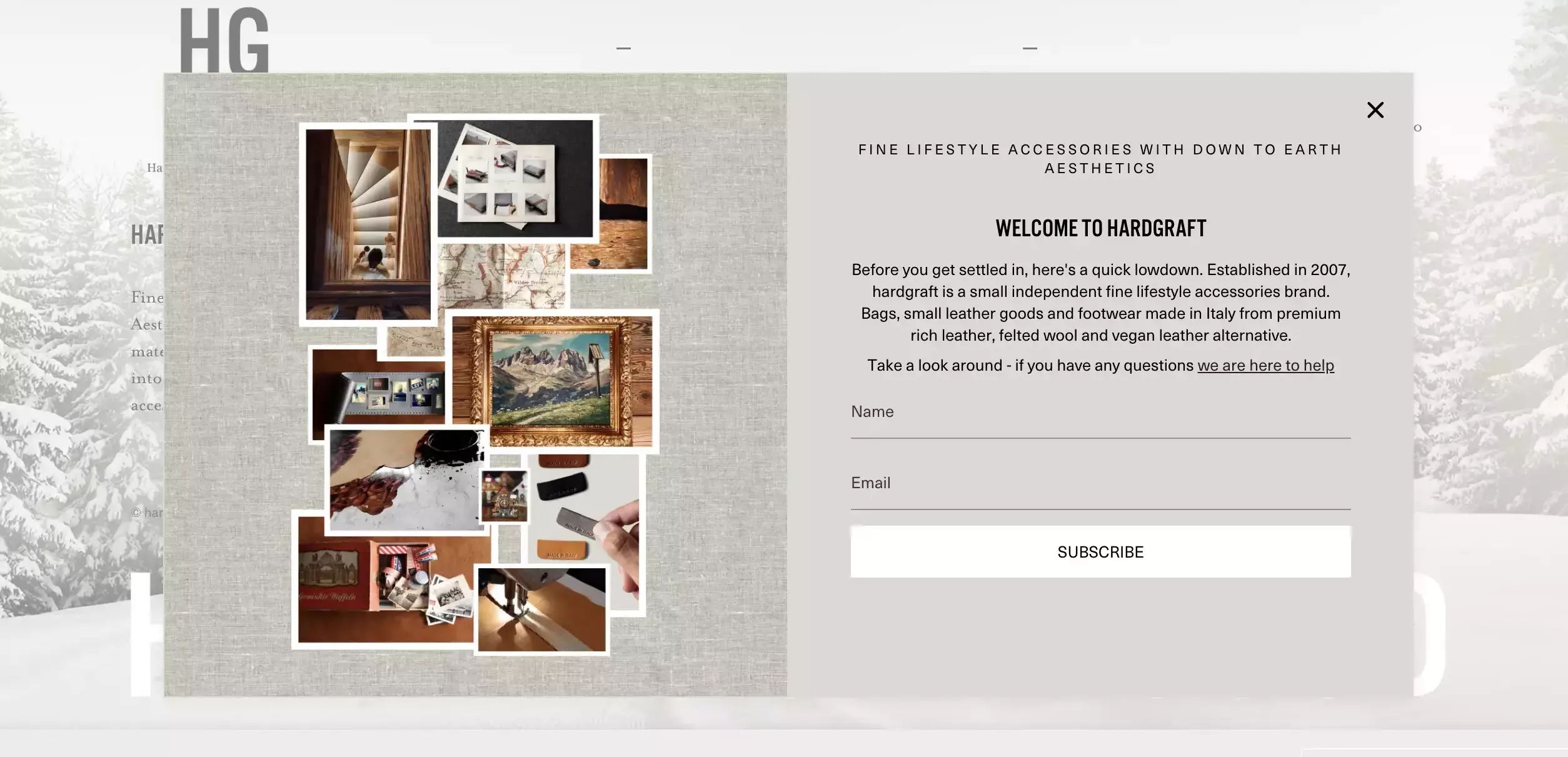
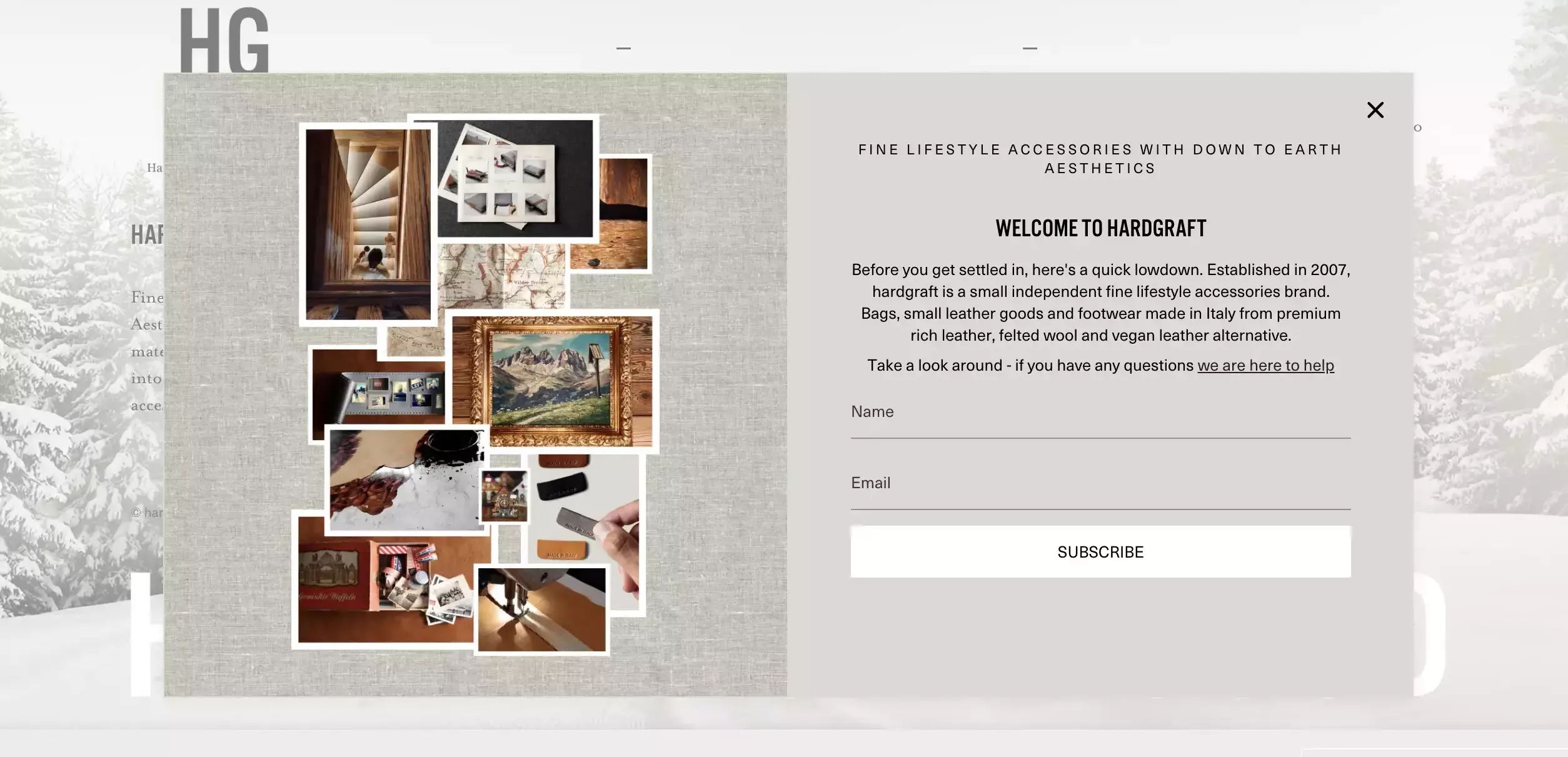
26. Hardgraft
Takeaway: Use honest, slower-paced copy that acknowledges infrequent communication to position email signups as exclusive access rather than promotional
Need popup design ideas for a luxury brand? This is a good one. It uses understated elegance that mirrors their premium leather goods aesthetic of Hardgraft. The muted background and serif typography create a sophisticated, unrushed feel that contrasts with typical popups.
The "2025 New Product Digest" positioning frames email signup as exclusive access rather than a promotional grab. Also, note the subtle privacy acknowledgment below the CTA—that's a way to build trust without legal heaviness.


27. Diaspora
Takeaway: Combine email capture and quiz promotion naturally
This is a great example of a high-converting mobile popup campaign layout that does way more than email capture.
The design fits the website perfectly and shares a copyable discount code, and even asks for visitors’ birthdays to send them special offers. The final step invites them to take a product quiz, helping each visitor find the right items faster.






One last but very important thing about this mobile popup design: the sticky tab.
To make the campaign less intrusive, the brand keeps it accessible with the tab. That means that if the visitor chose to close the campaign the first time, the discount still stays accessible.


Popup design: wrap up
We hope these best popup design examples were interesting and inspiring for you.
Last thing:
Popup design is just one piece of the puzzle. To be as effective as possible, your campaigns need strong copy and a good offer. Together, these elements can make high-performing campaigns that generate leads and conversions.
Feel like creating your first popup design? Sign up for our popup builder to make your first campaign in about ten minutes.
Get started
in minutes
Start converting more visitors today.
Get started in minutes and see results right after.

