How to Make a Mobile Popup (+Playbook & Best Practices)

Read summarized version with
Want to know how to create a mobile popup?
This guide will show you how to do that the right way: fully complaint with Google's requirements and friendly to the user experience on your website.
In this post:
Increase conversions and revenue from mobile visitors
Use mobile-optimized popup templates designed for smaller screens. Capture emails and sales with advanced targeting.


What is a mobile popup?
A mobile popup is an overlay box that appears on mobile websites to convert visitors. Mobile popups must comply with some UX requirements, including allowing visitors to access the website without closing them and occupying a screen space of about 30%.
Typical mobile popups range from 300×250 px to 320×480 px, with smaller campaigns often taking up 20–30% of the screen, but full-screen formats are also permitted. When used strategically, mobile popups help ecommerce marketers increase email captures, drive purchases, and showcase relevant products.
You can create any type of popup for mobile, including:
Welcome popup
Exit-intent popup
Time-delayed popup
Multi-step popup
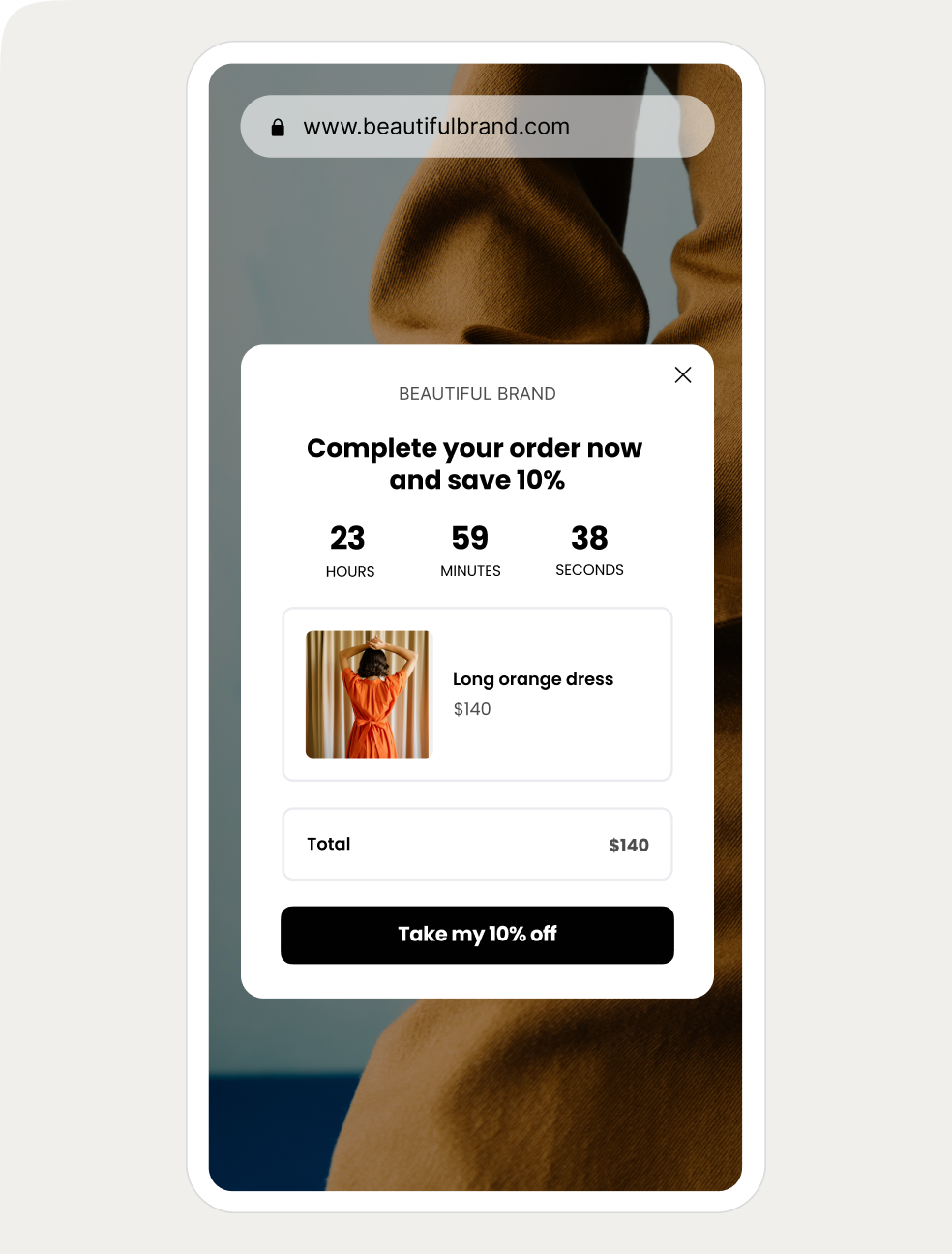
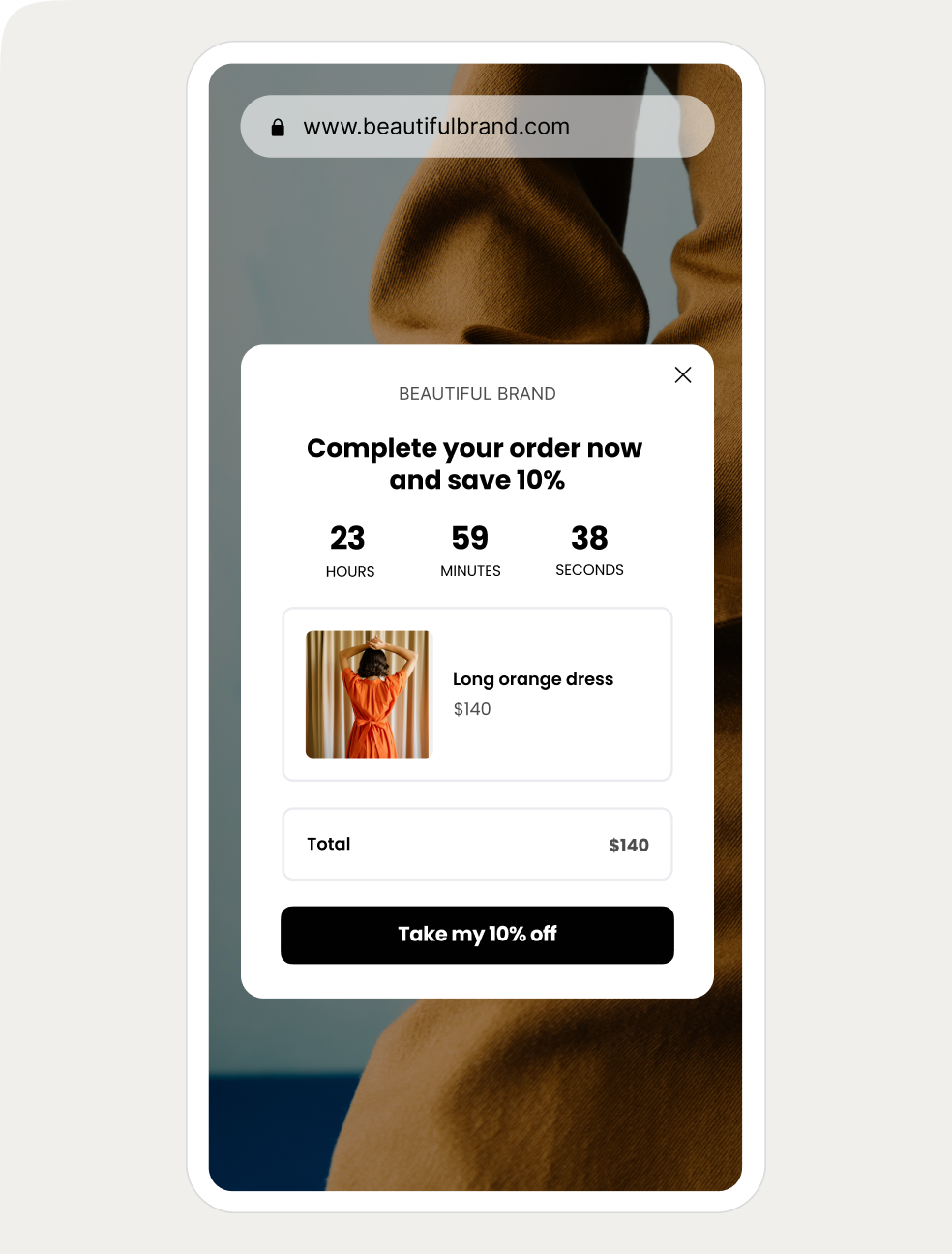
Cart abandonment popup
Gamified popup
Product recommendation popup
Survey/feedback popup
On-click popup






Mobile popup templates
This playbook breaks down the highest-performing mobile popup campaigns we see ecommerce brands using today. Click them to see how they work.

Welcome Offer
Turn new visitors into subscribers with an instant discount + social proof

Shopping Suggestions
Personalized recommendations displayed on your product pages

Discount Survey
Engage users with a survey that offers a discount as a reward
How to create a mobile popup
Follow these steps to make a mobile-optimized popup:
Choose a template
Customize the design
Add the discount code
Adjust the display settings
Add your bestsellers
Save and publish
For this mobile popup tutorial, we'll use Wisepops popup builder (rated 4.7 stars on Shopify), which you can use to create any mobile popups without coding.
Get a free account to begin:
No cc needed, 14-day free trial. See 13 useful Wisepops features for ecommerce stores


Step 1: Choose a template
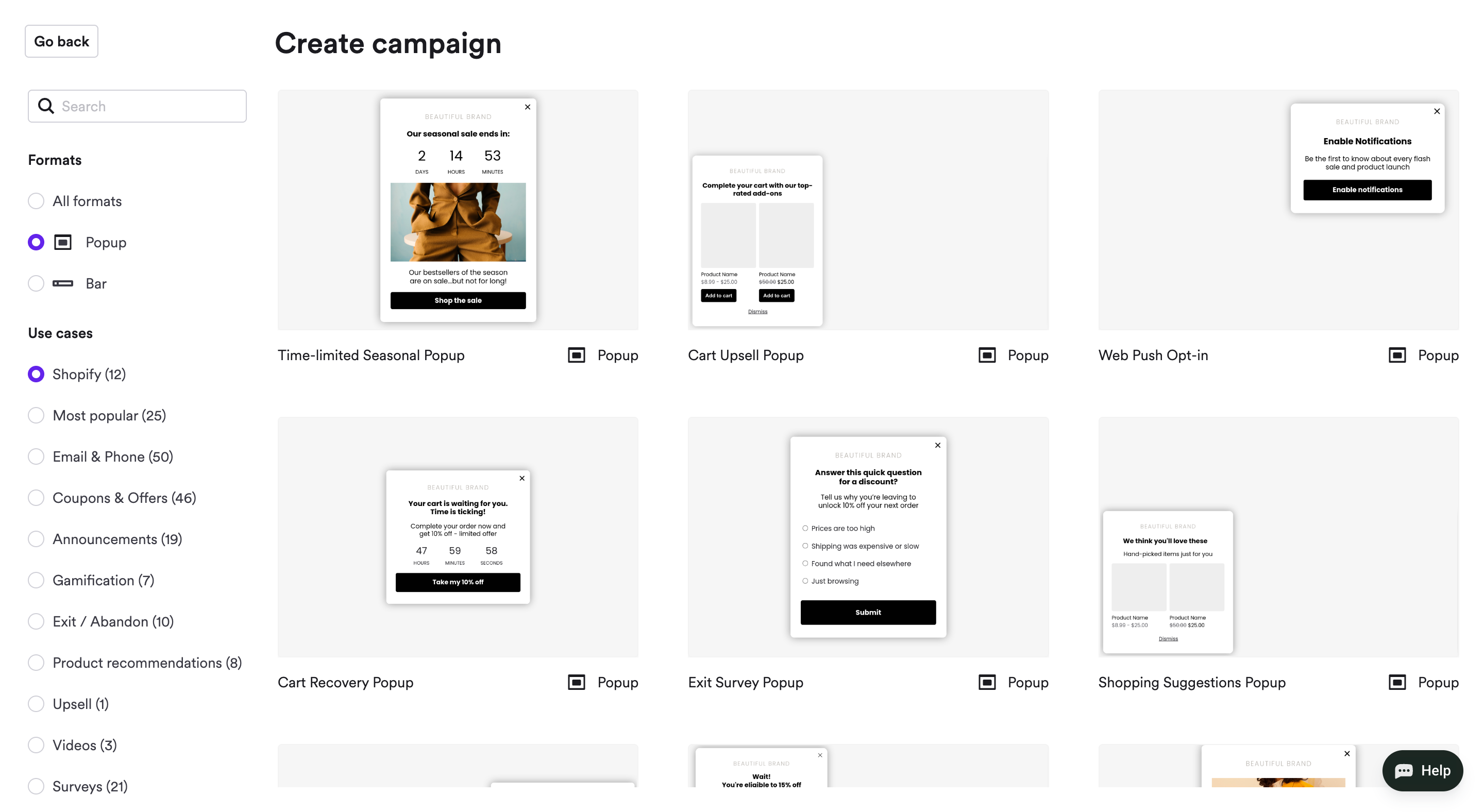
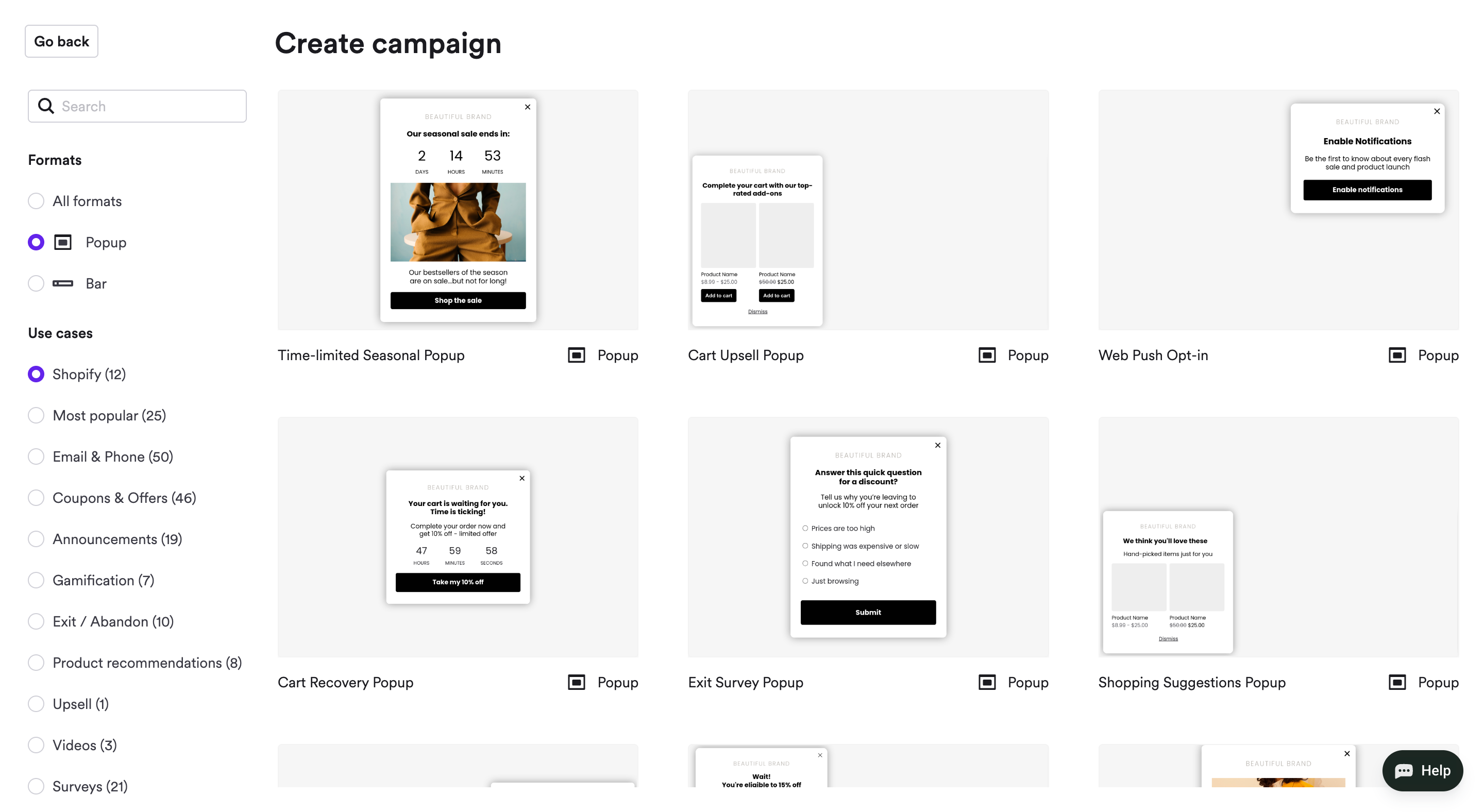
Once in Wisepops dashboard, go to Campaigns > Popups > New popup campaign to see the templates.
Choose Popups format and pick your template based on your goal (email capture, selling more with product recommendations, etc.). I'll go with this a welcome multi-step popup with a discount—this template is called Welcome Offer Multistep Popup.



I chose the welcome flow template because our data shows it delivers the highest-quality leads. Step-based interactions (like selecting preferences or answering a quick question) increase engagement by up to 40% and boost email capture rates by over 25% compared to single-step popups.
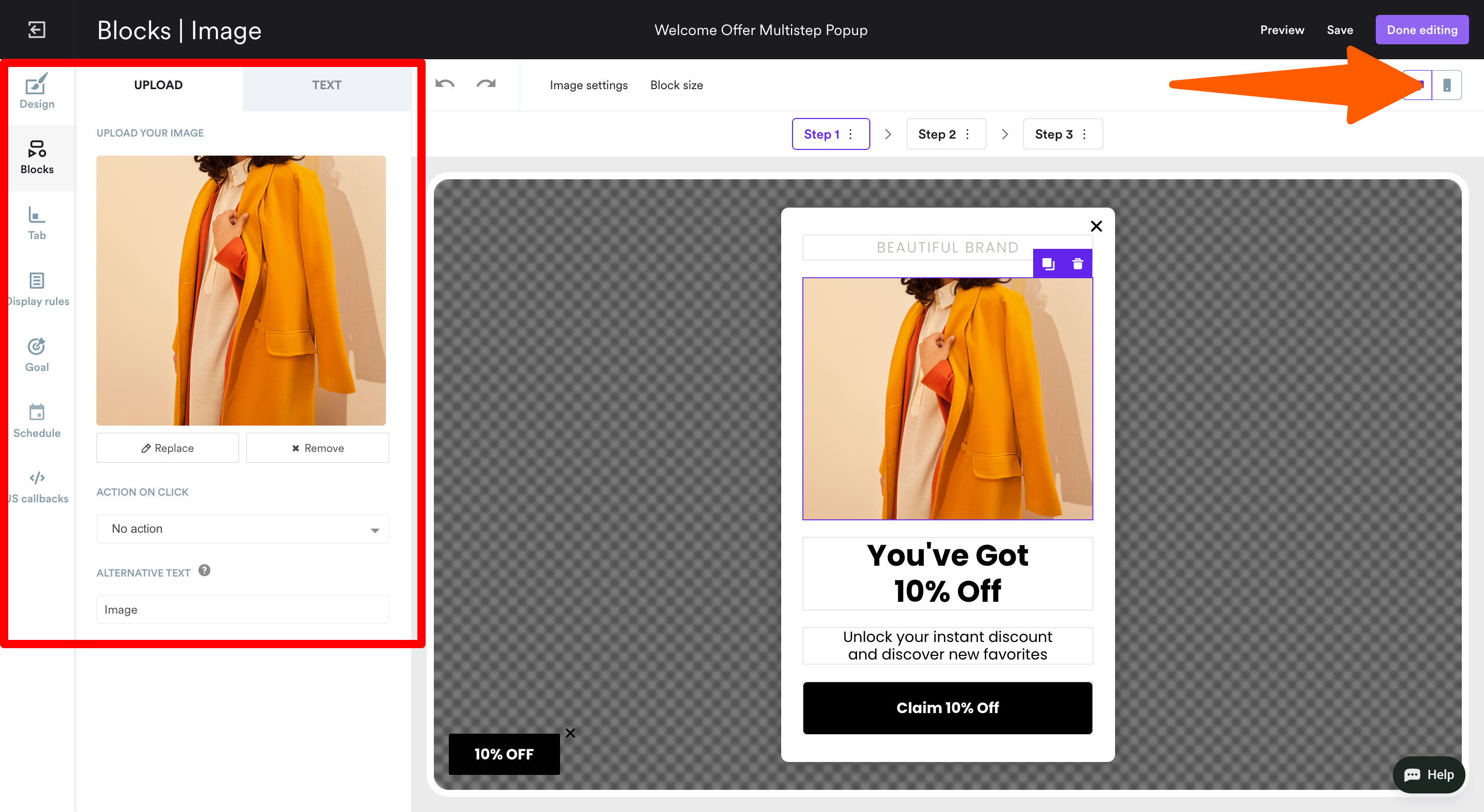
Step 2: Customize the design
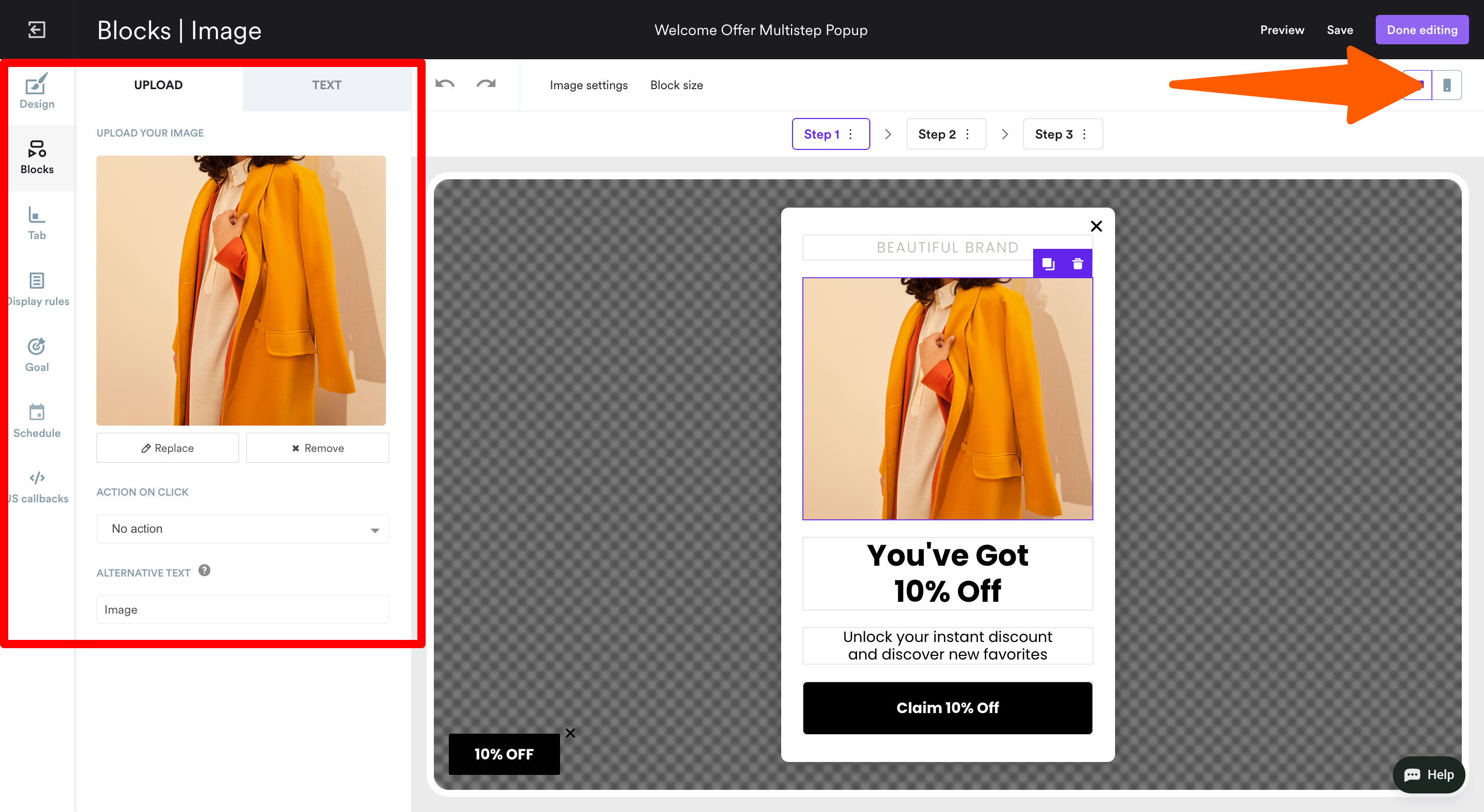
Use the menu on the left to add your website's colors and text (just click the element to open the customization settings).
Also, switch to mobile view to instantly preview your campaign (use the switcher button indicated by the arrow below):


This video will also help you find all the customization options you need:
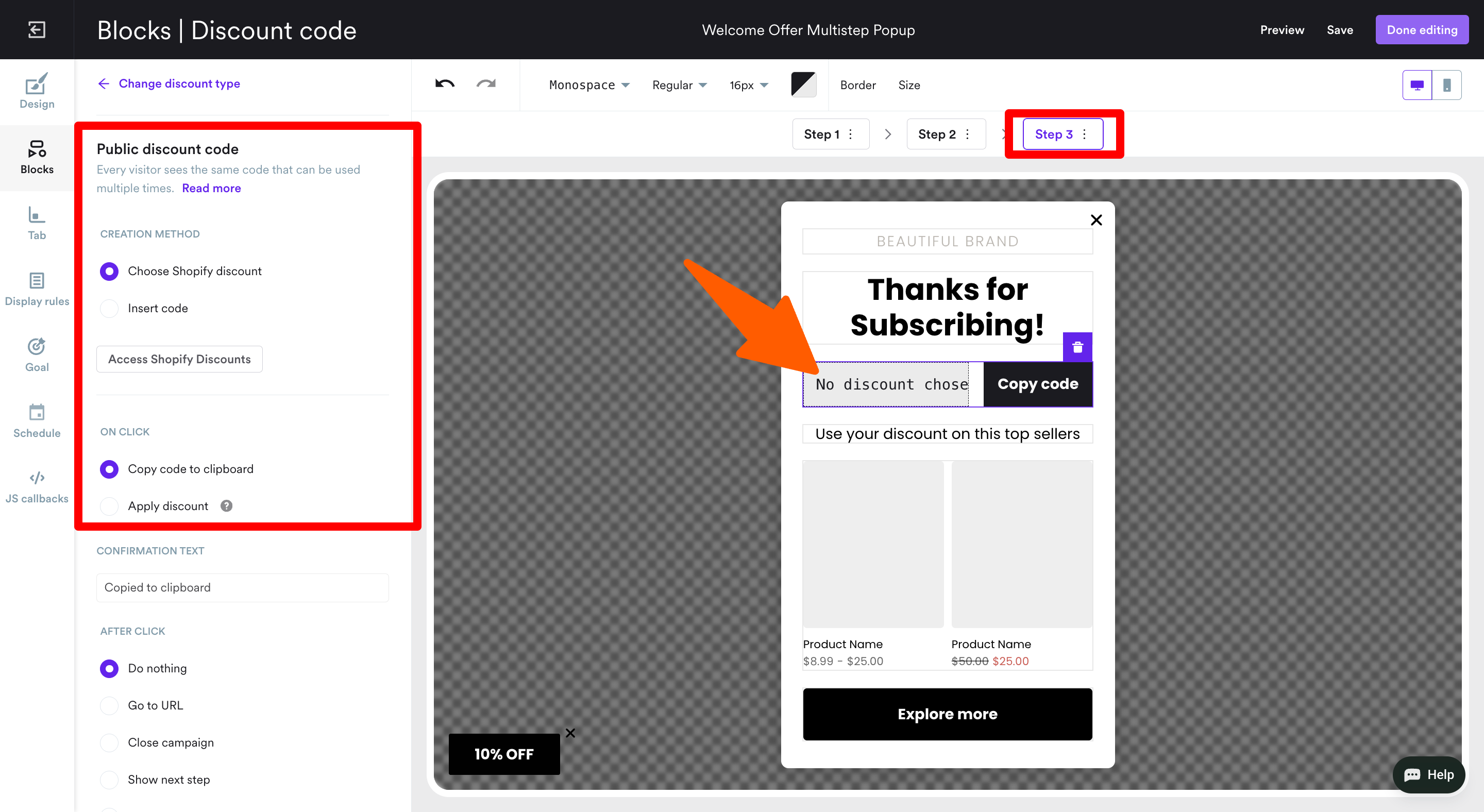
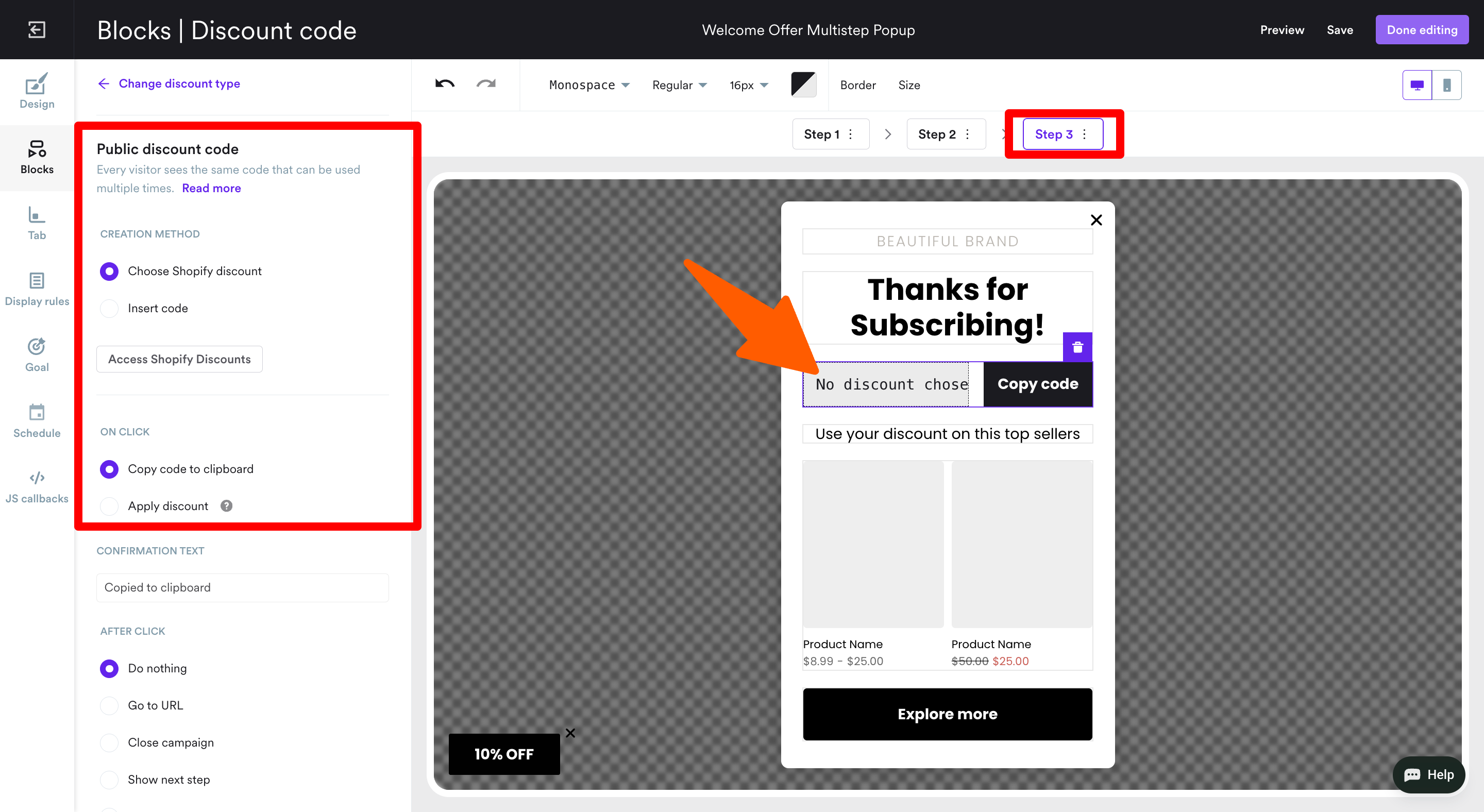
Step 3: Add the discount code
Go to Step 3 and customize the window that will open once the visitor signs up.
Click the discount component to add your offer. You can use a unique discount code from your Shopify account or enter any custom code. Then, choose how visitors can redeem it—either apply it to their cart with one click or copy it for later:


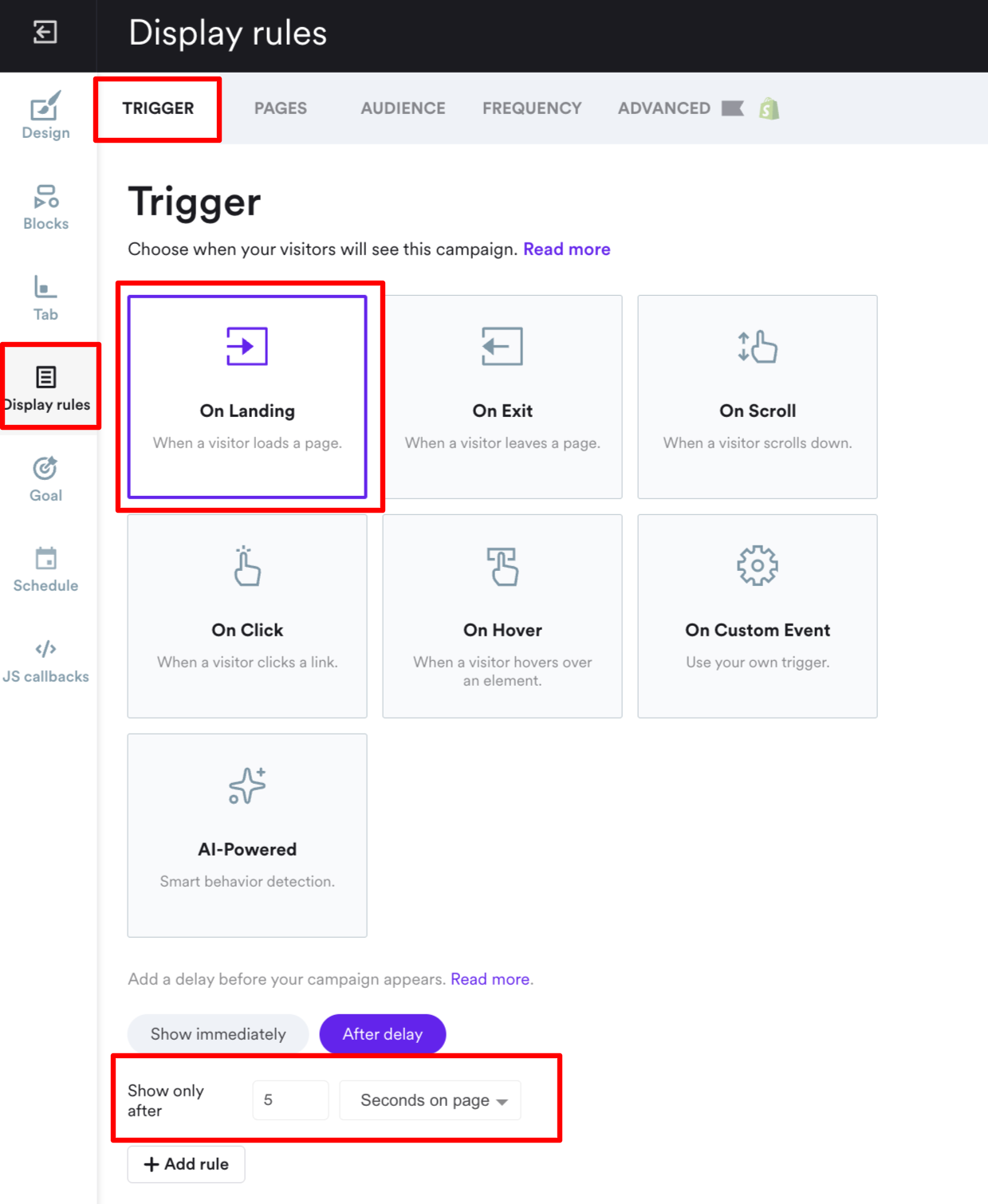
Step 4: Adjust the display settings
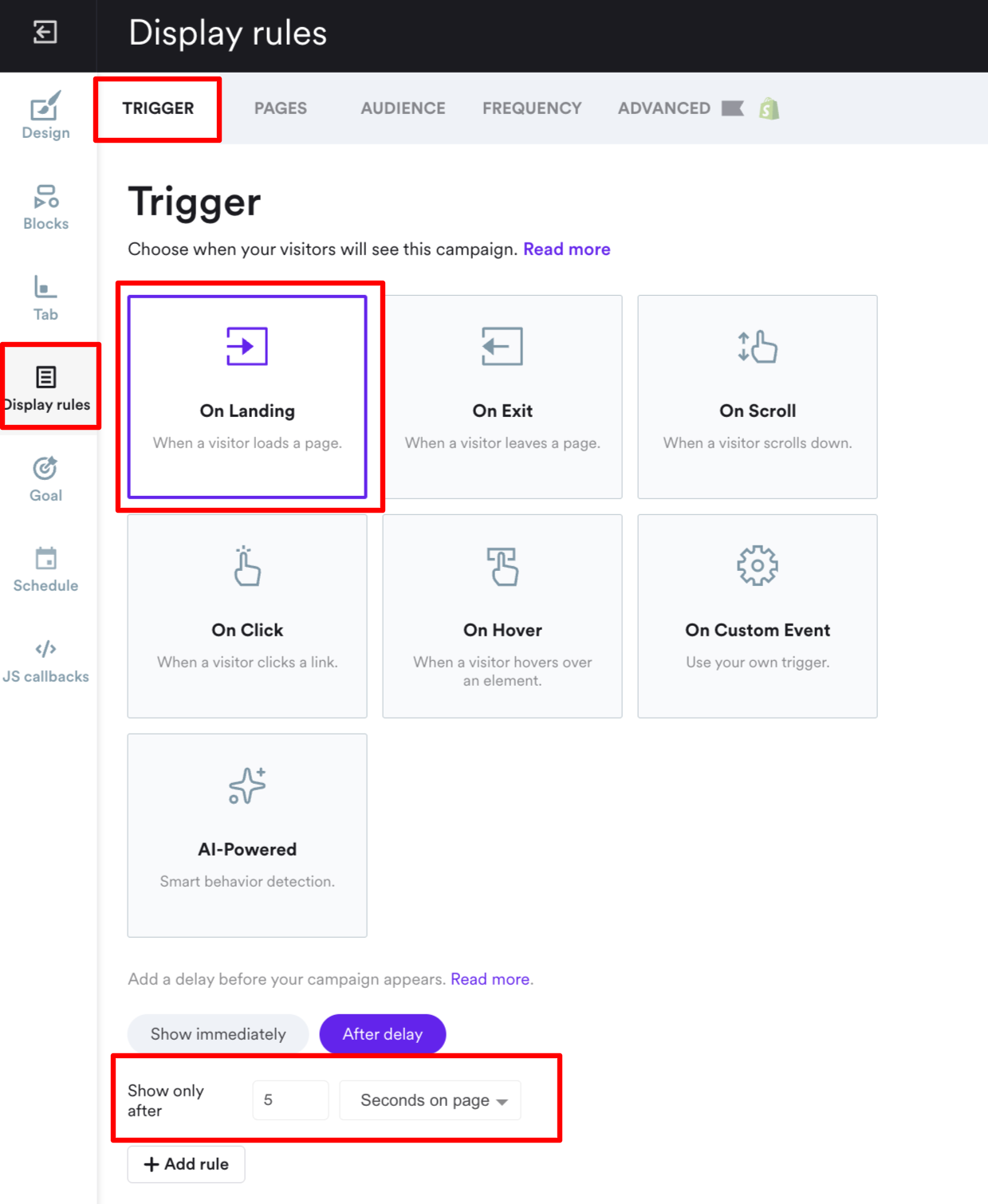
This simply means optimizing your popup to be shown on mobile devices. Go to Display Rules.
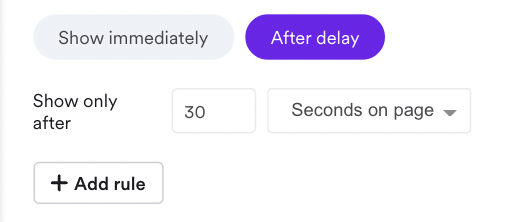
The campaign is automatically optimized for mobile, so we don't need to set this up manually. However, you can choose exactly when it appears. For example, the default settings are (in the Trigger tab) 5 seconds after landing.


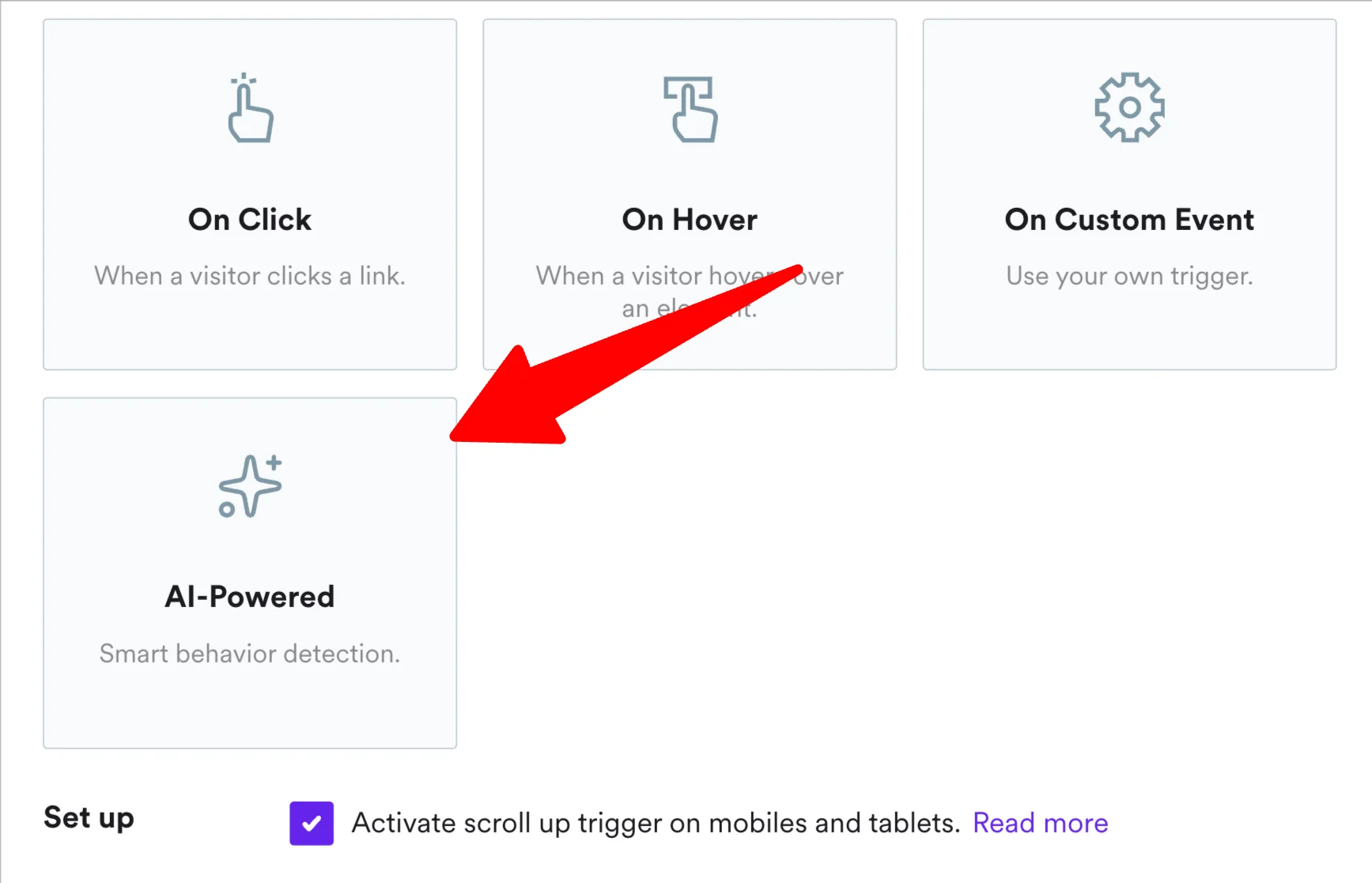
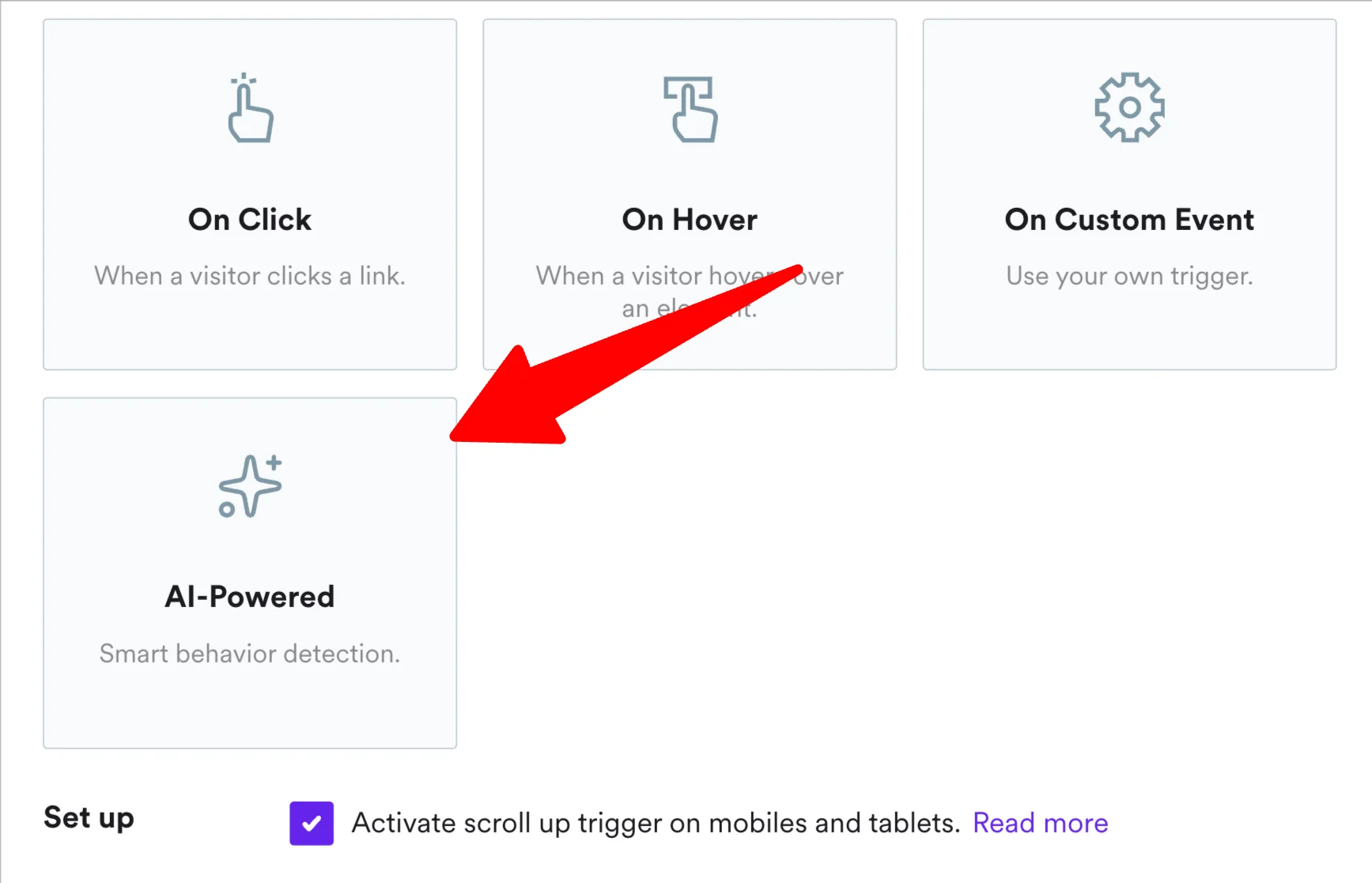
Pro tip:
You can let AI decide the moment to show your mobile popup. Wisepops’ AI Trigger analyzes visitor behavior in real time to display campaigns when they’re most likely to engage.
Choose AI-powered as the trigger to activate.


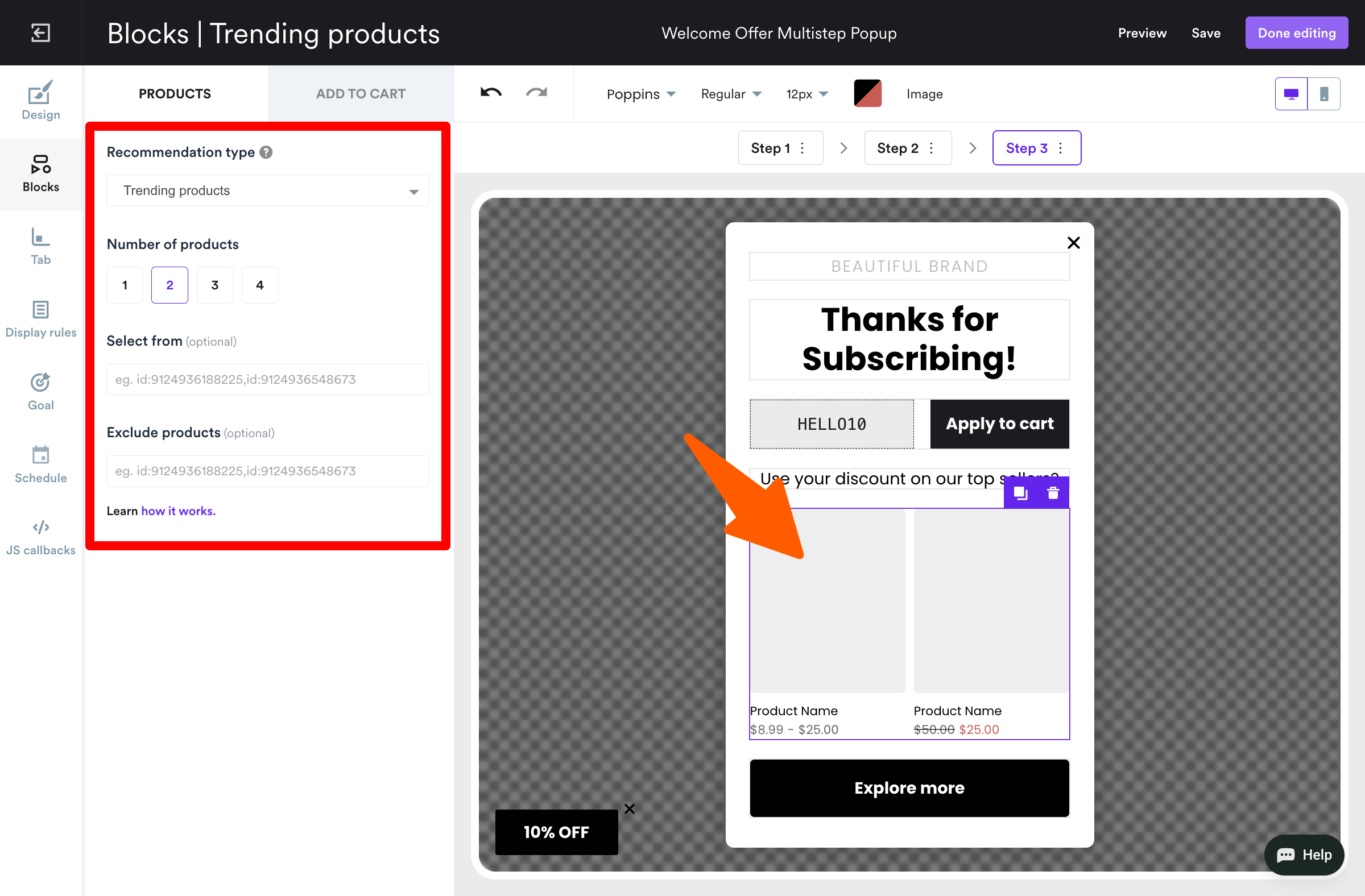
Step 5: Add your bestsellers
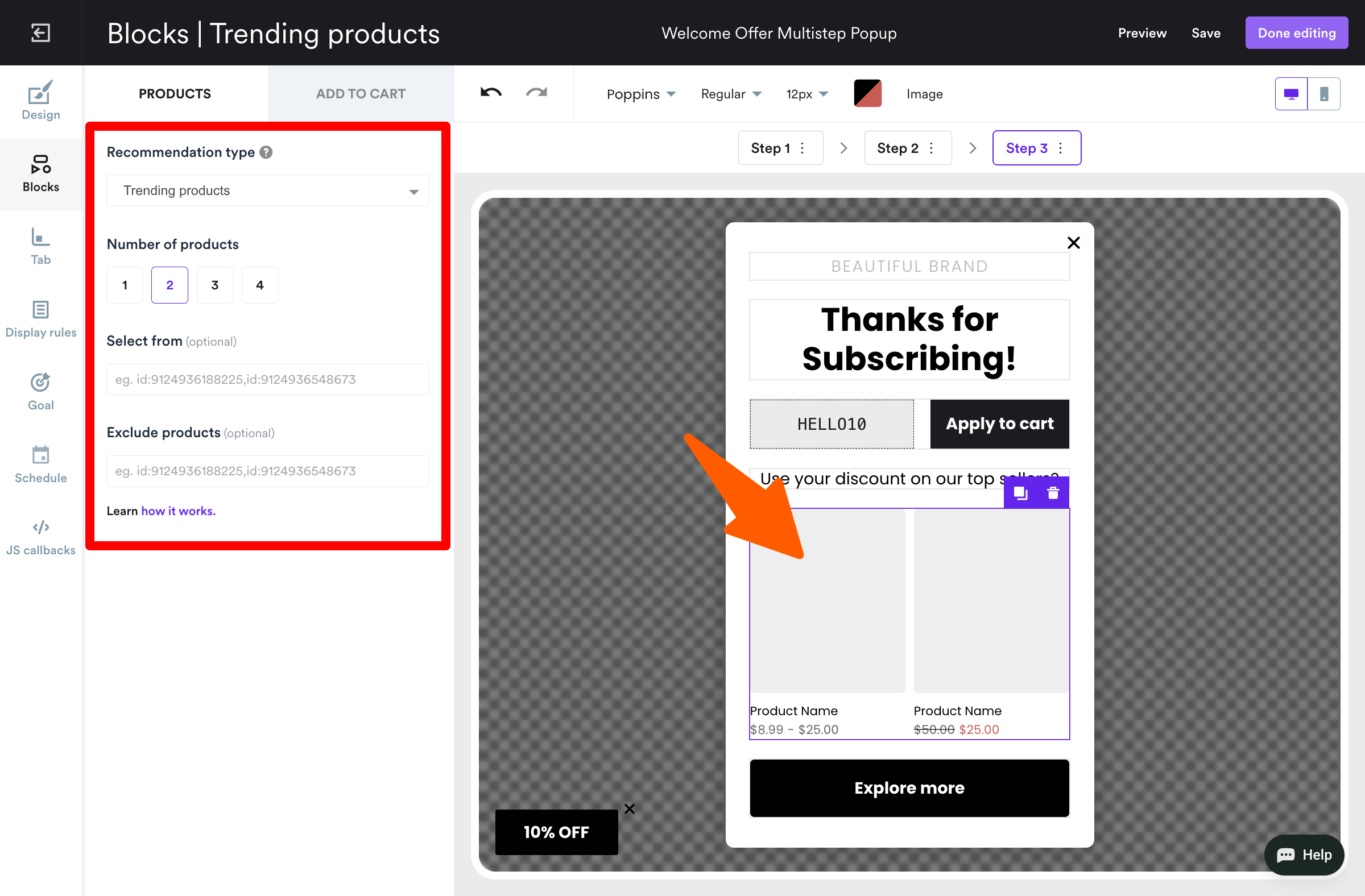
Let's give your new subscribers a good reason to use the discount they just received. In Step 3, click the component with product recommendations, choose the recommendation type (trending products, other also viewed, bestsellers, etc.) and add their IDs.


Step 5: Save and publish
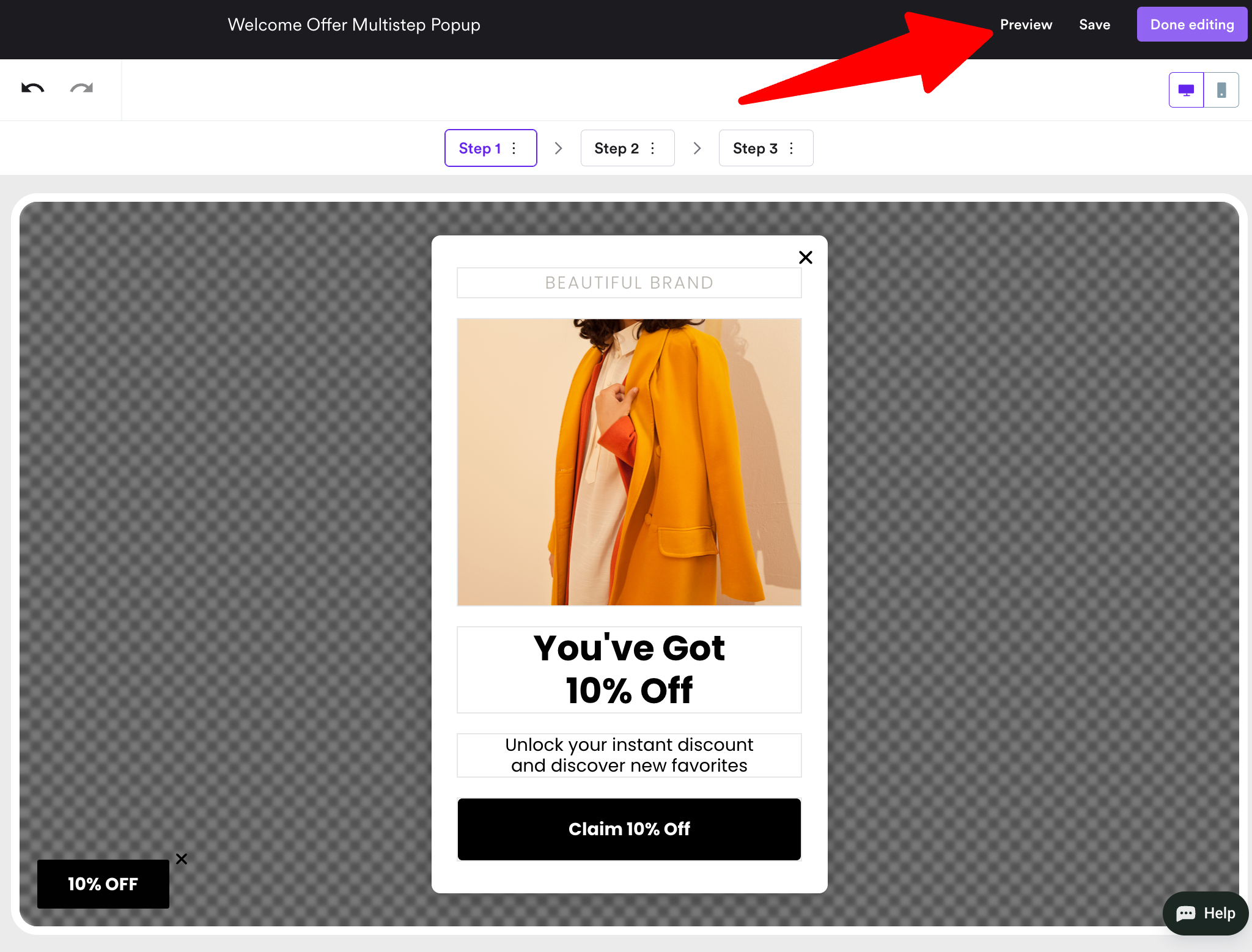
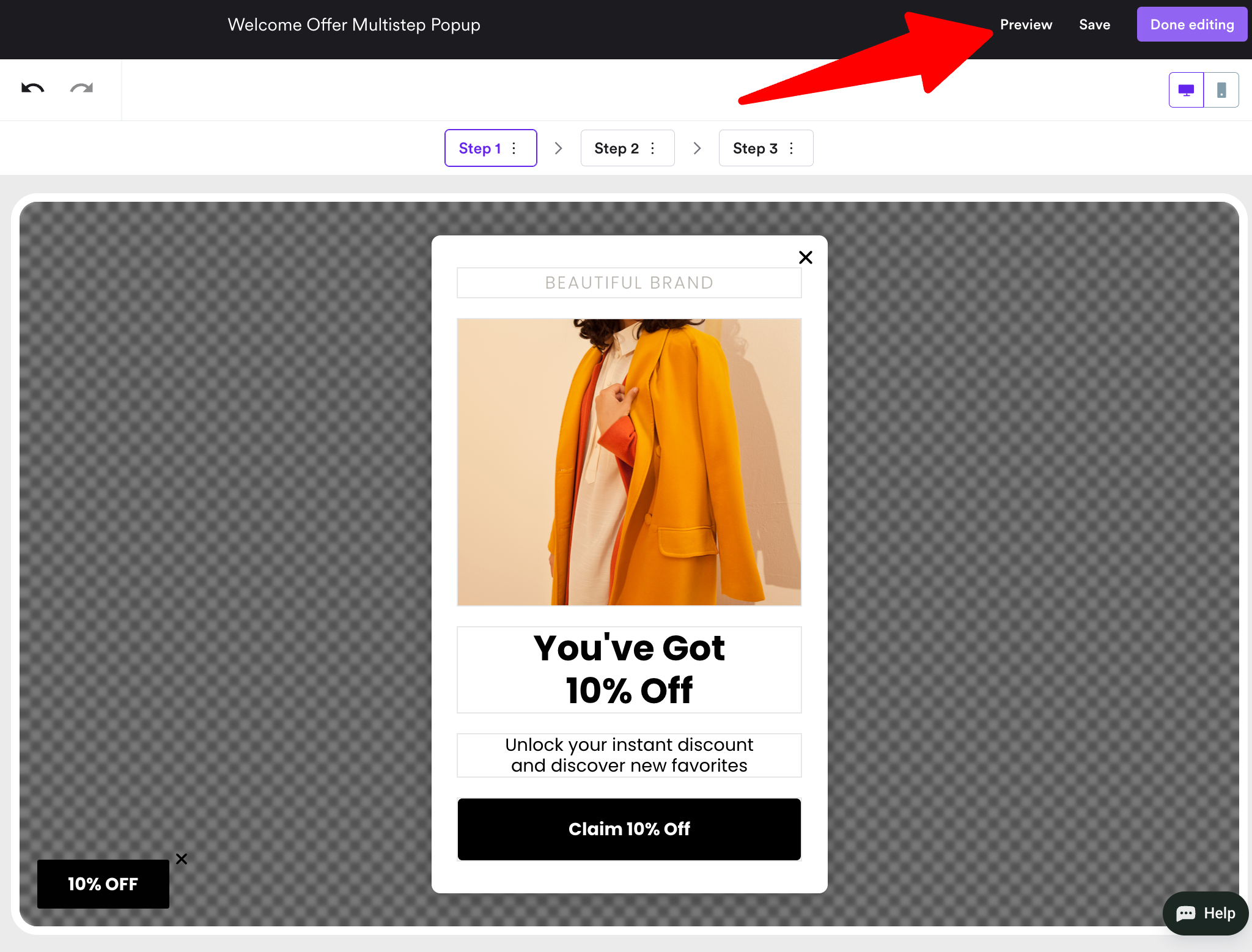
Hit Preview (in the right top corner of your window) to see how your mobile popup will look like to your visitors:


Once you're finished designing the mobile popup, click Done editing. Wisepops will take you to the campaign overview window, where you need to choose Publish.
That's it!
FInd more inspiration:
Popup design examples (incl. mobile popups)
Mobile popups: examples and best practices for conversions
Let's break down the essential best practices for mobile popups as required by Google and supported by results of A/B tests run with Wisepops. Also, examples of campaigns that illustrate these practices are included.
Please, keep in mind that these are not tricks guaranteed to work for every industry, but they’ve worked amazingly well for many ecommerce businesses. The best way to see what works for you is to launch a campaign and test!
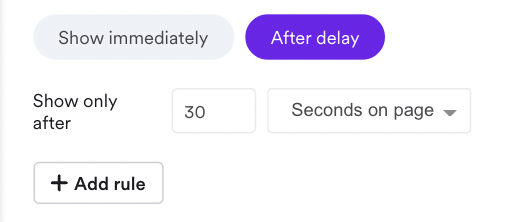
Timing
Delay popup triggers by 30+ seconds on mobile or wait until the visitor has viewed a few pages to reduce bounce and boost engagement
Avoid immediate or <5-second triggers—these can raise bounce rates by up to 50%
Consider returning visitors separately: trigger popups after their second page view or next session for higher opt-in rates


Offer & copy
Combine benefits in a single message: highlighting multiple customer advantages can increase revenue per visitor by 162% and conversion by 81%
Numeric/concise discounts outperform conversational or empathy-led copy (e.g. “10% OFF – CODE10” vs long messaging)
Reframe offers rather than increasing discount size, emphasizing value can multiply post-click revenue 5× without higher cost
Neutral or benefit-focused headlines outperform urgency-heavy copy, driving ~15% higher engagement with no revenue downside
Two-step flows (phone + email) maintain engagement while protecting revenue, unlike email-only forms that can reduce AOV
Campaign example from Halfdays:






Display placement & format
Center or full-screen modals drive 3–6× higher click-throughs than other formats
Traditional popups are still useful for engagement-heavy campaigns, but full-screen is often best for list growth when displayed with a delay
Layout changes (like full-screen vs cornered) can boost capture but may reduce repeat on-site interactions; align format with campaign goal
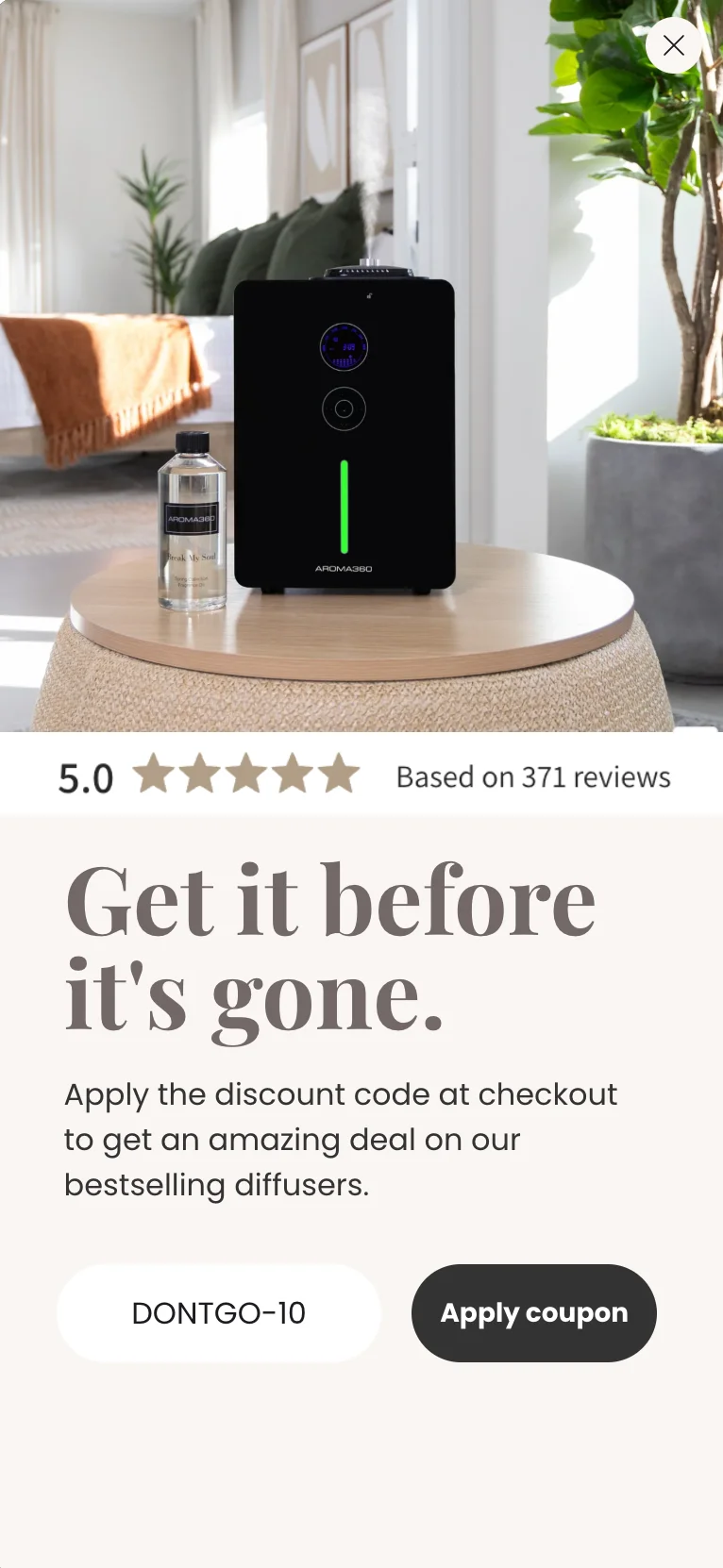
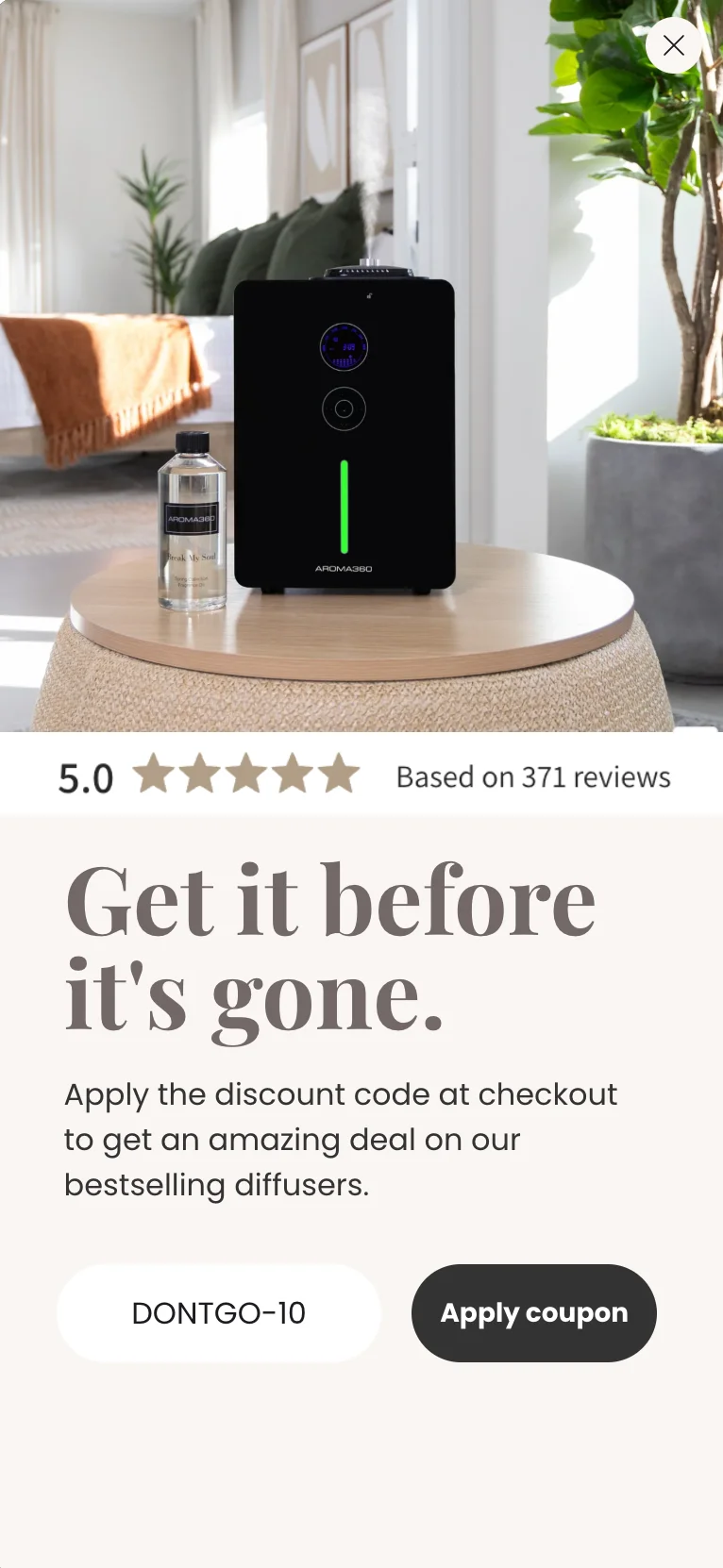
Examples (from left to right): Timex, Aroma360, and Hardgraft:






Design
Imagery and color have minor impact: conversions lifts are usually 5–12% and often insignificant
Focus on clarity, simplicity, and hierarchy of information rather than visual flair
Single-screen flows or micro-commitments (Yes/No questions, single signup fields per window) can increase engagement up to 9X
Example: Not Pot:


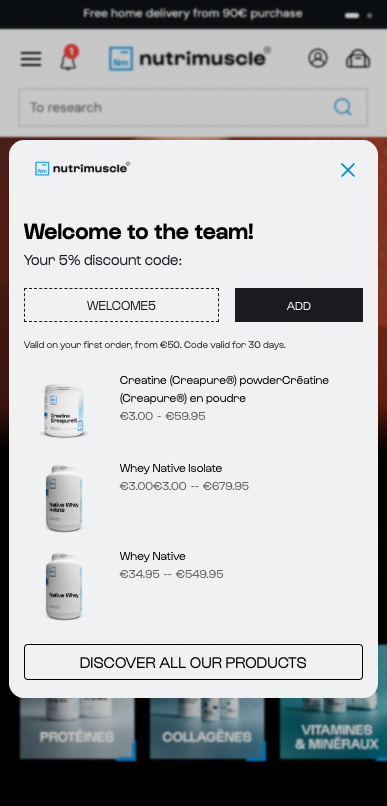
Product recommendations for ecommerce
Including relevant product recommendations in mobile popups can increase engagement, click-through, and revenue per visitor—this popup type is not only for desktop anymore
Best used on the last screen of multi-step popups (e.g., after email/phone capture) to avoid distracting from the primary goal (see the campaign example below)
Recommendations can be based on visitor browsing history, cart contents or previous interactions, or best-selling or high-margin products.
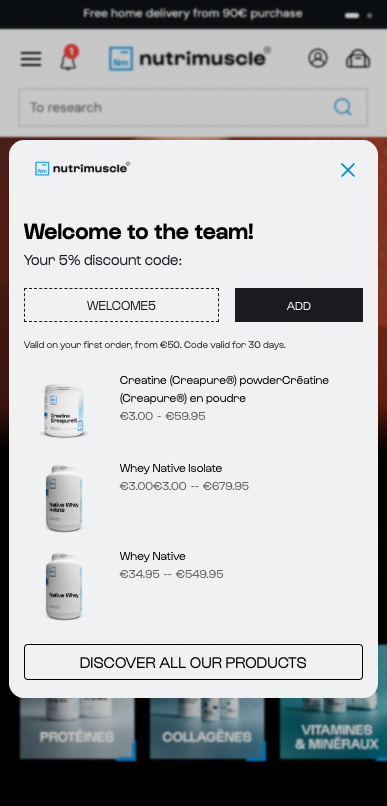
Example: Nutrimuscle:


Mobile popups: Wrap-up
As Jeff Bezos once said: “we [should] see our customers as invited guests to a party, and we are the hosts. It’s our job every day to make every important aspect of the customer experience a little bit better.”
Mobile popups are part of this experience. It’s time you work on making them better (while building your email list efficiently).
Learn more:
Get started
in minutes
Start converting more visitors today.
Get started in minutes and see results right after.

